この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
レスポンシブWebデザインに対応できる
コンテンツスライダーのようなものの
雛形のようなものが欲しかったので、
自分で作成しました。テンプレなので
他の配布スクリプトのように親切な
設計じゃないですけど・・
レスポンシブWebデザイン対応のjQueryで動くカルーセルを作るための雛形っぽいのを作ってみました。全然大したもんじゃないんですがw
最初から小さい画面での表示も考慮しているのでプラグインではよくある機能も付けていません。
動作確認
デフォルトの状態を画面いっぱいに広がるようにしてありますので、Webサイトに応じてサイズを調整してください。クリックまたはタップでdiv要素がスライドします。
Sample01 ※responsivepxでレスポンシブWebデザインの対応を確認出来ます。
色々なデバイスで使うための雛形なので必要最低限の機能しかありません。※は理由です。
- どんな画面サイズでもスライドされる要素の幅は一定を保つ
- 一方向にしか進まない ※仕様は開発者さんが決めると思いますので
- よくあるナビゲーションボタンは無し ※スマフォでは多分邪魔なだけです
- ブロック要素ごとスライド ※応用しやすいと思うので
- 極力短いコード ※あくまで骨組みなので余計なものは加えてません
- Media Queriesに頼らない ※動作させるだけなら不要です
一応、上記の事を考えて作ったつもりです。ちょっと誤解の招きそうな内容もありますけど・・・
以下よりレスポンシブWebデザインなカルーセル麻紀を作る手順です。
jQuery
前述していますが、雛形なので必要最低限のコードしか書いていません。
$('.box').click(function() {
var $t = $(this);
$t.animate({
left: '-100%'
}, 500, function() {
$t.css('left', '100%');
$t.appendTo('#maki');
});
$t.next().animate({
left: '0%'
}, 500);
});
説明はいらないですよね。クリックイベントで要素を横にアニメーションでずらしてるだけです。レスポンシブWebデザイン対応といっても、単純に幅を全て%で指定しているだけに過ぎません。
HTML
<div id="maki">
<div class="box1 box">Div</div>
<div class="box2 box">Div</div>
<div class="box3 box">Div</div>
<div class="box4 box">Div</div>
<div class="box5 box">Div</div>
</div>
ボックス要素をスライドさせるようにします。
CSS
CSSは以下のようにしてあります。
#maki {/*包括しているボックス要素*/
overflow: hidden;/*横スクロールを出さない*/
position: relative;
margin: 0px;
padding: 0px;
width: 100%;
height: 320px;/*高さは指定する必要ありますので*/
top:0;left:0;
color: #e8ded2 ;
}
.box {/*スライドさせる要素*/
position: absolute;
width: 100%;
left: 100%;
top: 0px;
margin-left: 0;
height: 300px;
/*ここから下は別に無くてもいいです*/
cursor: pointer ;
line-height: 300px;
font-size: 50px;
text-align: center;
border: 1px solid #ddd;
}
.box1 {/*初期に表示させるアイテム*/
left: 0;
}
ここまでならMedia Queriesは不要です。もともとWebは複雑な事をせずともレスポンシブに対応できるようになっているのですが、固定幅を使う事でその法則から外れる形になります。
レスポンシブWebデザイン対応だからなんでもかんでもMedia Queriesで済ませようと考えると、メンテナンス性やパフォーマンスにも影響を出します。
どうせ実装段階で使わざるを得ませんので、骨組みの段階では使わないように設計します。
画像を含めてみる

仮に、上記のようにボックス内に画像を含めたいとします。それでも含めたいだけならMedia Queriesは不要です。
img{max-width: 100% ;height:auto;}
画像はこれでOK。以下デモです。
Sample02※さっきのツール使ってご確認下さい

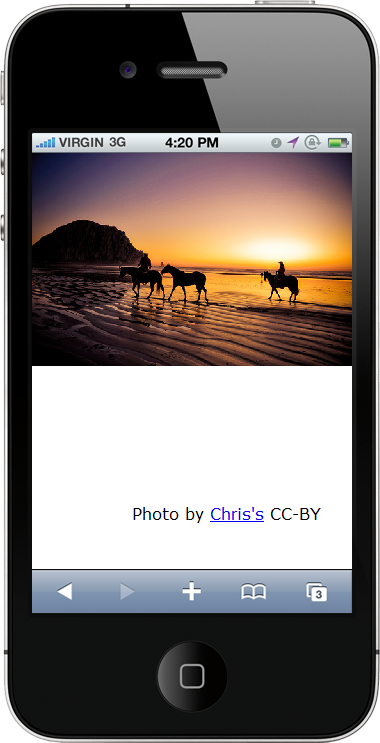
iPhoneだとこんな感じ。何も設定してないので幅ピッタリになっちゃってますけどw
余白を作る
親要素の幅が100%だと、子要素の余りの空白部分をクリックしても進んじゃいますので幅を変更して見ましょう。
余白を作り、クリックイベントの範囲を狭くしました。このように単純に固定幅を使わなければこういったレスポンシブWebデザインに対応するのに大きな手間はかかりません。
$('.box').click(function() {
$(this).animate({
left: '-50%'
}, 500, function() {
$(this).css('left', '150%');
$(this).appendTo('#maki');
});
$(this).next().animate({
left: '50%'
}, 500);
});
じゃあどういう場合にMedia Queriesが必要になってくるかというと、このカルーセルの場合は高さを固定していますよね。このままだと、iPhoneで見た場合、画像の下が大きく開いてしまいます。

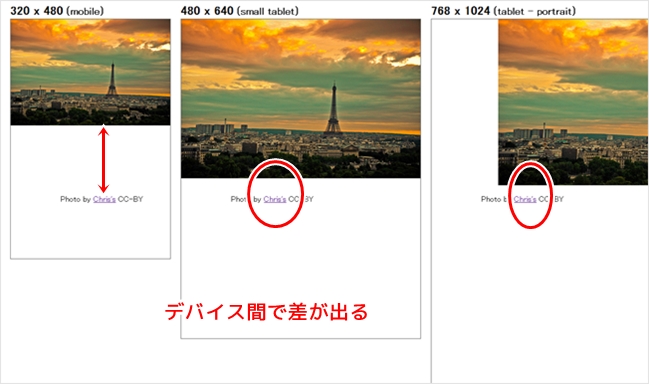
このようにサイズをピクセルで固定されていると比率を保てずデバイスごとに差異が生じてしまいますが、かといって固定できないと表現の選択肢が減ってしまいます。ここでMedia Queriesの需要が出てきます。
Media Queries
この高さをMedia Queriesでブレークポイント設定し、デバイスに応じた高さにしてあげればレスポンシブWebデザイン対応のカルーセルが(とりあえず)完成します。
@media only screen
and (max-width : 320px) {
/*iPhoneにあわせた高さ*/
#maki {height: ***px;}
.box{ height: ***px; }
}
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
/*iPadにあわせた高さ*/
#maki {height: ***px;}
.box{ height: ***px; }
}
@media only screen
and (min-width : 1224px) {
/*ミニノートみたいなのにあわせた高さ*/
#maki {height: ***px;}
.box{ height: ***px; }
}
または、カルーセルそのものに親要素を作り、Media Queriesで調整しても良いですね。こういう点を施工前に理解しておくと無駄なコードを書く必要が無くなりますので工数削減やパフォーマンスにも貢献できますね。
このほかにも、テキストサイズやエレメント同士の幅の調整など、ブロック内に含めるコンテンツにはMedia Queriesが必要になってきますが、親要素を考える必要は無いので案外書きやすいんじゃないかなぁ、と思います。
一応作ったので・・
というわけで上記一式を配布しますので適当に使うなり遊ぶなりしてください。コードも短いのでライセンスもありません。このままじゃ全然実用性は無いですけどw
この雛形から高機能なカルーセルは作れないと思いますが、そもそもタッチデバイスのようなものに高機能なライブラリは利便性以前に、パフォーマンスを妨げる事のほうが多いので既存の配布スクリプトを利用するのは微妙な気がしています。
レスポンシブWebデザイン対応、という言葉をかなり見かけますが、単純にレイアウトを最適化するだけでなく、仕様面なども考慮したいところですね。
※Media QueriesのブレークポイントはBoilerplate CSS Media Queriesを借りています。
まぁでもスマフォ案件にまともに取り組める方ならこういった基本的な雛形は不要かもしれませんけどTipsを書いたついでになんとなく配布してみました。雛形そのものも、自分の好みで作成したほうがいいかと思いますのであくまで参考という事で・・・いろいろ微妙な点も感じられるかと思いますけど、これはこれ、って事でご理解下さいませ。