この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
地味に良さそうだったので備忘録。画面
いっぱいに画像を広げてフェードエフェ
クトでスライドショーを実装できるjQuery
プラグイン・slideshowify.jsです。この
手のプラグインは沢山あるので選択肢
の一つとして・・
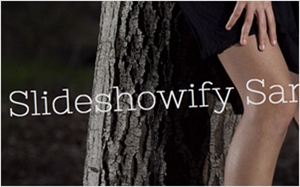
なんとなくよく見かけた画像のフルスクリーン表示を実装します。この見せ方は良い写真や画像なら飲食店やアパレル系などでは訴求力もあるし、よく見かけるのも当然といえば当然かもしれません。
slideshowify.js

キャプチャ見ても全然ピンと来ないと思いますのでSampleご覧下さい。
Sample
基本的には直接貼られた画像をスライド化します。※画像はmark sebastian氏より(CC-BY)
指定されたセレクタ外のコンテンツはpositionプロパティによって画像上に配置されている形となります。スライドしている画像はdisplay:none;を使用していますので各々の画像にリンクは貼れません。
コード
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.7.min.js"></script>
<script type="text/javascript" src="js/jquery.slideshowify.js"></script>
<script type="text/javascript"> $("img").slideshowify(); </script>
本体とプラグインを読み込んでセレクタを書くだけです。
containerId : "slideshowify-bg", // このプラグイン内でスライドに付けるdivのid
containerCss : {// 画像の設定あんまり変えないでいいと思います
"position" : "absolute",
"overflow" : "hidden",
"z-index" : "-2",
"left" : "0",
"top" : "0",
"width" : "100%",
"height" : "100%"
},
transition : "into", // "into"か"toBg"。toBGはフェード無しに設定します
direction : "alternate", // "default か "alternate"
fadeInSpeed : 2000,
fadeOutSpeed : 2000,
aniSpeedMin : 6000, // アニメーションのスピード
aniSpeedMax : 8000, // アニメーションのスピード
afterFadeIn : function(){},
beforeFadeOut : function(){}
細かい設定はslideshowify.js開ければ上記設定がありますので便宜変更してください。
IE7まで動作しますので実用的ではありますね。以下よりどうぞ。
slideshowify.js