この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なんとなく気が向いたので
書いてみます。右画像の様
な、窪んだ感じの文字を
オープンソースのツール、
GIMPでサクッと作るチュート
リアルです。
今回も「デザインの扉を開いてみよう」という趣旨になっています。実用的というよりは操作法を覚える為のもの、興味を抱いてもらうための内容です。Photoshopでは無く、GIMPにしているのはそういった理由からです。「GIMPってなに?」という方は「まずはフリーソフトで始めよう。GimpとInkscapeの説明が分かりやすいサイト」をご覧下さい。
今回は窪みのあるテキストの簡単な作り方。
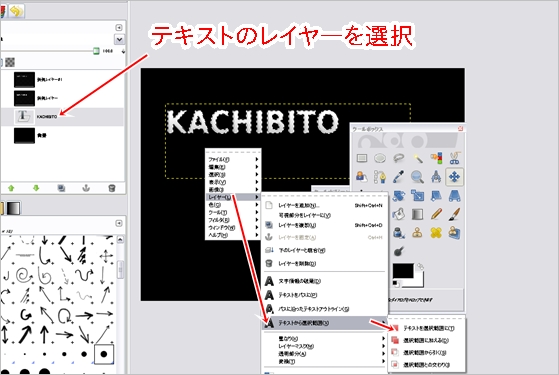
文字を書く

まず、文字を書きます。大きさなどはお好みで。大きい方が分かりやすいかもです。
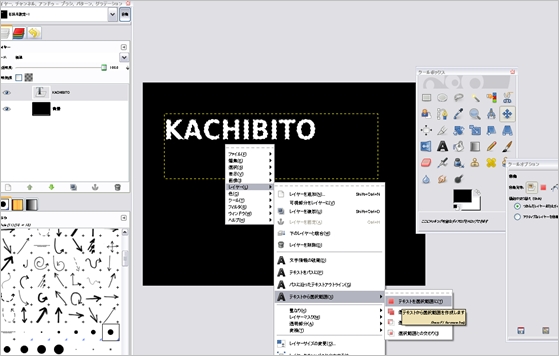
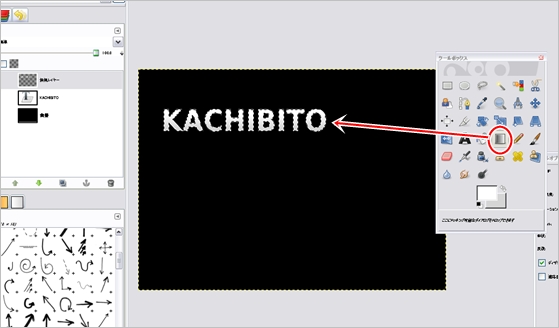
テキストを選択肢にする

レイヤー→テキストから選択範囲→テキストを選択範囲に
レイヤーを追加してグラデーションを掛ける

グラデーションをかけます。テキストを選択したままレイヤーを追加してグラデーションを掛けてみてください。色はお好きなもので。
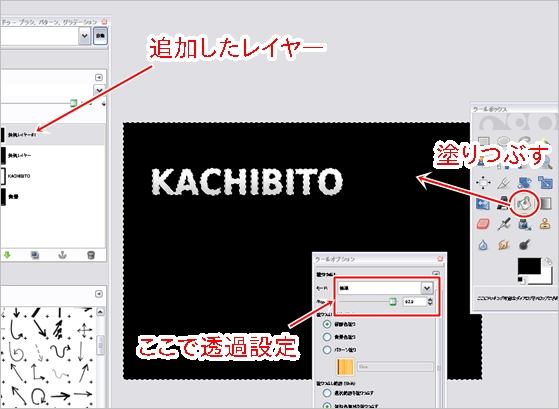
選択範囲を反転して塗りつぶす

グラデーションをかけたら、もう一枚レイヤーを追加して選択範囲を反転させます。反転は「選択→選択範囲を反転」で行なえます。反転したら追加したレイヤーを塗りつぶします。ここが影部分になるので黒にしました。少し透過させています。
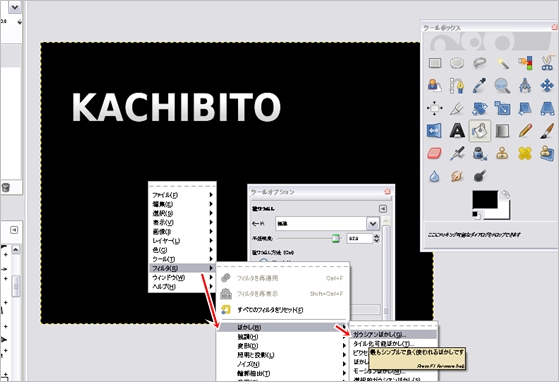
塗りつぶしたレイヤーにぼかしを掛ける

塗りつぶしたレイヤーにぼかしをかけます。まずCtrl+Aで選択を解除、メニューを出して「フィルタ→ガウシアンぼかし」を選択。数値は高い方がぼかし度も高いです。デフォルトでは5になっていますが、今回は3にしています。
ぼかしたレイヤーをずらす

ぼかしたレイヤーを右下にずらします。少しで大丈夫だと思います。
再度、テキストを選択範囲にする

ずらしたら、先ほどのテキストレイヤーを選択して、再度テキストを選択範囲にします。
選択範囲はそのままで、ぼかしたレイヤーに移動

テキストを選択範囲にしたまま先ほどぼかしを入れたレイヤーを選択してください。
Ctrl+Xで切り取り

そのままCtrl+Xで選択範囲を切り取ります。切り取ったらそのレイヤーは非表示にします。これが影の部分になります。
新しくレイヤーを追加して貼り付け

新しくレイヤーを追加し、Ctrl+Vで貼り付けます。影がつきました。
完成

完成です。あとは、グラデーションをかけたテキストと統合すればそのまま移動出来ます。以下は影が無いもの。比較していただけると分かりやすいでしょうか。

日本語だとこんな感じ。

慣れれば数分の作業ですので、デザイン興味あるけど何すればいいの、という方はぜひチャレンジしてみてください。
もちろんこれのみが正解ではなく、クオリティを高めようと思えば時間も手間もかかります(例えば窪みの周りに光沢を出す事で、よりリアルな窪みを表現する等)し、楽したいと思えばもっとスマートな方法もあると思いますが、まずは操作法に慣れる事が大事です。以前の記事も宜しければご覧下さい。
