この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhoneやiPadにも対応した、モニター
サイズに自動的に合わせて拡大表示
してくれるjQueryプラグイン、Touch-
Galleryのご紹介です。Lightbox系の
スクリプトは沢山ありますが、こちらも
一つの選択肢として思えておくといつか
役に立つかも、と思ってエントリー。
PCは勿論、iPhoneやiPadでも、そのモニターサイズの幅に合わせてLightbox風にフルスクリーン表示してくれます。特に設定も不要なのは楽で良い感じ。というか、iPhoneやiPad向けに作られたっぽいですね。
Touch-Gallery

↑ モニターのサイズに自動で合わせて拡大表示してくれるjQueryプラグインです。

↑ PCで見るとこんな感じ。基本的には普通のLightbox系の拡大表示です。

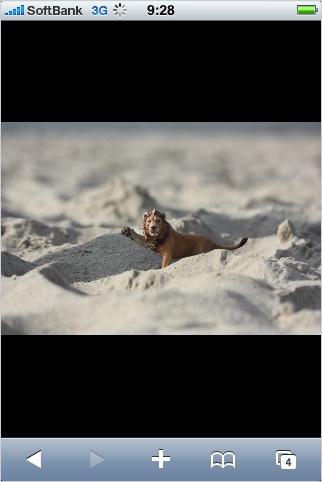
↑ iPhoneで見てもモニターサイズに合わせて拡大表示します。

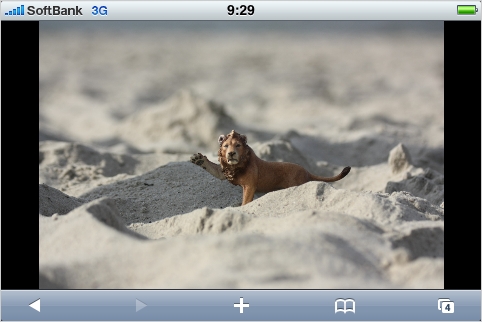
↑ 横にしても自動的に横幅に合わせてくれます。
マークアップ
マークアップがシンプルで素敵ですね。以下のような感じでOKみたい。
<div id="gallery"> <a href="image1.jpg"> <img src="thumb1.jpg" /> </a> <a href="image2.jpg"> <img src="thumb2.jpg" /> </a> <a href="image3.jpg"> <img src="thumb3.jpg" /> </a> </div>
この場合はオプション設定をします。↓
<script>
$('#gallery a').touchGallery();
</script>
以下よりDLとデモの確認が可能です。
Touch-Gallery
