この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
VimeoのAPIとjQueryを使用したサンプル。
軽量なコードでLightbox風にポップアップ
させる、という方法。Vimeo自体日本では
全然使ってる方を見かけませんが、徐々に
浸透すると嬉しいですね。便利だし。とい
うか、僕が知らないだけで結構使ってる
方もいるのかもw
仕事じゃなくて個人で使いそうなのでメモ的に。VimeoのAPIを使って、リンクするだけでサムネを表示させてクリックするとLightbox風に表示される動画ギャラリー、みたいなものを簡単なコードで実装します。
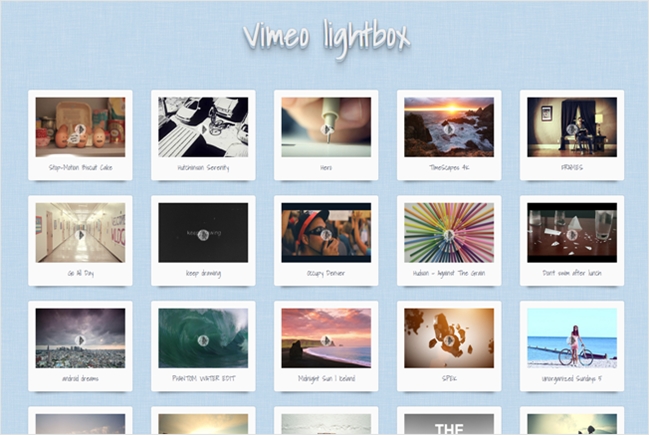
Vimeo Gallery

こんな風にサムネイルがギャラリー的に表示されて

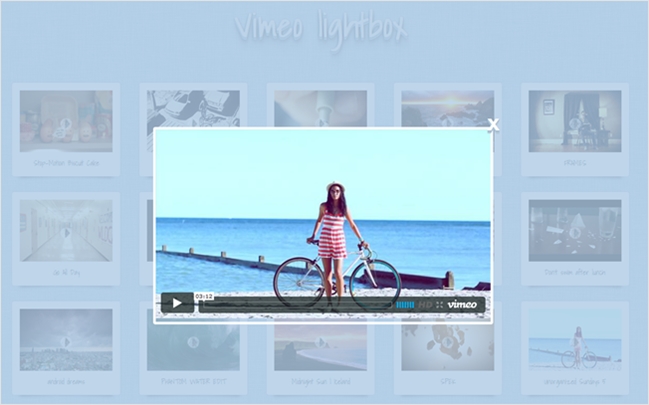
こんな風にLightbox風にポップアップさせます。
以下サンプル。
Sample
IE7以下にも手抜きハックで対応させました。もっとちゃんとやれば素敵になるんじゃないですかね。
コード
$(window).load(function(){
$.fn.center = function(relation) {
var center_in = (relation) ? $(relation) : $(window);
this.css("position", "absolute");
this.css("top", (center_in.height() - this.height()) / 2 + center_in.scrollTop() + "px");
this.css("left", (center_in.width() - this.width()) / 2 + center_in.scrollLeft() + "px");
this.css("z-index", "200");
return this;
};
//リンクしたURLにある動画を判別
function vimeoid(url) {
var vid = url.match(/^http:\/\/(?:www\.){0,1}vimeo\.com\/(\d+)$/);
vid = vid[1];
return vid;
};
//Vimeo API
(function() {
$("a[rel='lightbox']").each(function() {
var that = this,
url = $(this).attr('href'),
id = vimeoid(url),
thumb = $('<img />');
//json形式でサムネイルと動画タイトルを取得する
$.getJSON('http://www.vimeo.com/api/v2/video/' + id + '.json?callback=?', {
format: "json"
}, function(data) {
thumb.attr({
"src": data[0].thumbnail_large,
"alt": data[0].title,
"title": data[0].title
});
$(that).append(thumb);
$(that).append('<p>' + data[0].title + '</p>')
});
});
//クリックでオーバーレイの上にiframe形式でVimeo動画を呼び出す
var $overlay = $('<div id="overlay"></div>');
//<a href="#">x</a>はポップアップした動画をcloseする為のものです
var $lightbox = $('<div id="lightbox"><a href="#">x</a><div id="lightbox-inner"></div></div>');
//a[rel='lightbox']をクリックするとbodyにオーバーレイが追加され、#lightbox-innerを探してマッチした動画をiframeで加える
$("a[rel='lightbox']").click(function(e) {
e.preventDefault();
var href = $(this).attr('href'),
id = vimeoid(href);
$overlay.appendTo('body');
$lightbox.find('#lightbox-inner').html('<iframe src="http://player.vimeo.com/video/' + id + '?title=0&byline=0&portrait=0" width="650" height="366" frameborder="0" webkitAllowFullScreen allowFullScreen></iframe>');
$lightbox.appendTo('body').center();
});
//#lightbox aをクリックでオーバーレイと動画を呼び出した場所を消す
$('#lightbox a').live('click', function(e) {
e.preventDefault();
$('#overlay').remove();
$('#lightbox').remove();
});
}());
});
あとはCSSでレイアウト作るだけ。
マークアップは基本的にリンクするだけです。
<div class="thumb">
<a href="http://vimeo.com/32082082" title="Vimeo Lightbox Gallery" rel="lightbox"><span>Play</span></a>
</div>
この繰り返しです。
既にリンクがあって、rel属性が無い、という場合は$(“a[rel=’lightbox’]”)という属性フィルタをclassに変えてこの属性フィルタより前にaddClass()してあげればいいんじゃないでしょうか。
[note]※追記:
無責任だったのでrelが無い場合の処置を書いておきました。
[/note]Edit fiddle - JSFiddle - Code Playground...
APIはここで確認できます。コードは以下を参照しました。
via:cssnolanche


