この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
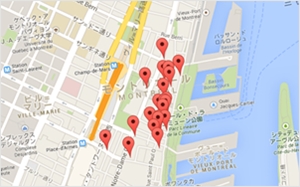
Google Mapで、任意のポイントと、そのポイントの周囲にある施設をマーカーで表示出来る、というスクリプトです。範囲の距離の指定や施設の種類、中心地に設定したマーカーなども設定出来るようになっています。
Google Mapの任意の場所の周囲にある施設をマーカー表示する、というもの。うまく説明出来ませんが語彙がアレなのでご了承下さい。
以下動作サンプルです。
WhatsNearby
下北沢駅周辺の半径200メートル内のカフェを表示させました。マーカーをクリックすればお店の情報がポップアップします。
$("#foo").whatsnearby({
zoom:17,
width:"100%",
address: "下北沢",
placesRadius: 200,
placesTypes: [ 'cafe' ]
});
セッティングは上記のような感じ。placesRadiusで指定場所から半径~メートル内にある、placesTypesで指定した施設が表示されます。
他にもいろいろオプションが用意されています。詳細は以下よりどうぞ。