この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
選択肢の一つとして備忘録。jQueryの
ように扱えて、jQueryより軽量なjs
ライブラリにzepto.jsというものが
あるんですが、このzepto.jsをコアに
使ったモバイル用のフレームワーク
をご紹介。
jQuery Mobileライクなフレームワークです。全く同じではありませんけど、選択肢の一つとして覚えておいて損は無いかなと思います。
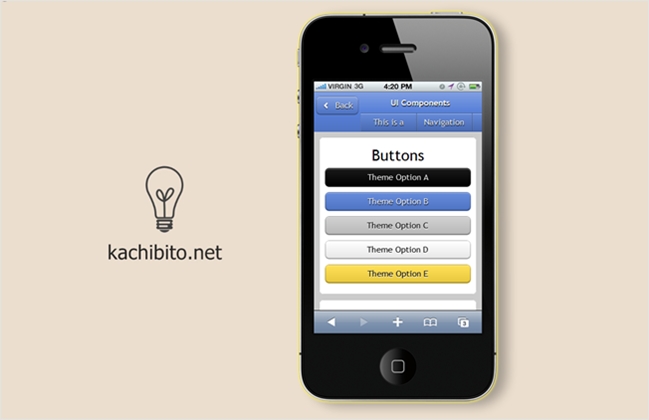
Zoey

見た目はJQMに似てますね。似てるというかモロあれですがwzepto.jsをベースにして、JQMライクな軽量モバイル向けフレームワークのZoeyが作られました。20KBほどのスクリプト1つで実現できます。
日本語化したサンプルです。というか英語を日本語にしただけなんですが。
Sample
ちょっとcss直さないとですかね。

コードサンプル
<script src="zoey-0.2.1.bundle.min.js"></script>
jsファイルはこれ1枚読み込めばOKです。あとはマークアップだけ。
<header data-role=header data-theme=b>
<a href=index.html data-role=button data-rel=back data-icon=arrow-l>戻る</a>
<h1 data-role=page-title>UI コンポーネント</h1>
<ul data-role=navigation>
<li><a href=index.html data-role=button data-rel=back>ナビ01</a></li>
<li><a href=index.html data-role=button data-rel=back>ナビ02</a></li>
<li><a href=index.html data-role=button data-rel=back>ナビ03</a></li>
</ul>
</header>
JQMを触った方ならお分かりかと思いますが、書き方もほぼ同じです。テーマを変えるならdata-theme=bとか、data-role=buttonで要素のボタン化とか。
<h2>要素のグループ化</h2>
<p data-role=group data-theme=e>
<a href=index.html data-role=button data-rel=back>横グループA</a>
<a href=index.html data-role=button data-rel=back>横グループB</a>
</p>
要素のグループ化とか。
zepto.jsはjQueryの軽量版と謳っていますが、比べて何が出来ないのかちょっと調べていません。時間あるときにチェックしてみます・・でも凝った事しないような小規模なサイトのスマフォ向けとかならこれでもいいかも。OSSはユーザーが使えば使うほど便利になっていくのでぜひ普及して欲しいですね。
Zoey(via:webresourcesdepot)