この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressのHTMLエディタ内のテキ
ストのスタイルを変更する方法。少々
見にくくて使いにくい、というご要望を
頂いて、プラグインで出来ないかなと
思っていたら、プラグインも不要で簡単
に変えられましたのでメモ。
という訳で、直ぐには役に立たないけど覚えておくと損ないよねシリーズ。HTMLエディターのテキストスタイルを変更する方法です。
コード
フォントを変えられる、というか、cssを変更できるコードです。
function change_editor_font(){
echo "<style type='text/css'>
#editorcontainer textarea#content {
font-family: \"メイリオ\", \"Meiryo\", \"ヒラギノ角ゴ Pro W3\", \"Hiragino Kaku Gothic Pro\", \"MS ゴシック\", \"Osaka\", sans-serif;
font-size:20px;
color:#333;
}
</style>";
} add_action("admin_print_styles", "change_editor_font");
上記はサンプルコードです。ご自身の環境に都合の良い良いにスタイルを変更してください。フォント20pxも変化が分かりやすいように設定した数値です。
“フォント名”の場合は”の前に\を入れてください。例⇒\”メイリオ\”
実装
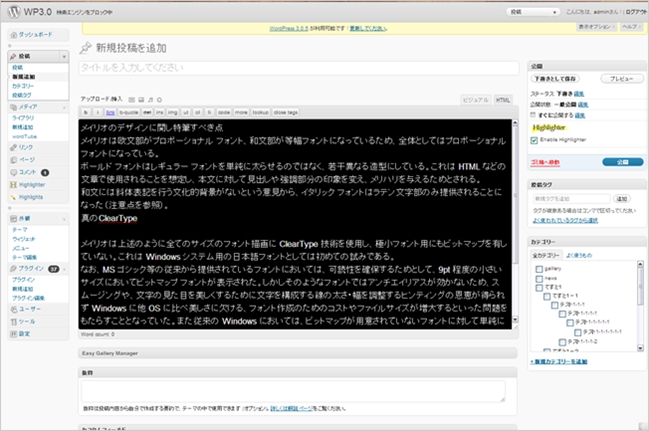
以下が実装。フォントが大きくなってメイリオになっています。

用途有るの?

エディタのスタイルを変更出来ればば目の悪い方や、ご年配にも優しいエディターに出来ます。

こんな風にも。cssを変更できるので、用途はいろいろありそうです。見やすい、執筆しやすい環境を整えることが出来ますね。
とか書きましたけど今までで一番需要無さそうwでも、1%の方にでもお役に立てれば幸いというとこで・・
因みに、このハックは以下を参照しました。
via:How to change WordPress editor font
