この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
以前ご紹介した、iPhoneやiPadなど
様々なデバイスにレイアウトを自動
で対応するレスポンシブWebデザイン
対応のjQuery製のイメージスライダー
FlexSliderがWordPressプラグインに
なっていました。
高機能ってものではないですけど、似たようなものを作るつもりで放置してたのでありがたかったのでついでにシェアします。
Responsive Slider Plugin With FlexSlider for WordPress

簡単にWordPressに導入出来るようにしてくれました。
カスタム投稿タイプで管理

仕組みが凄く参考になりました。ちょっと発想が無かったんですが、カスタム投稿タイプで作成したコンテンツをショートコードで呼び出しています。いい方法ですねーこれ。
仕組み
備忘録として簡単に仕組みをメモ。
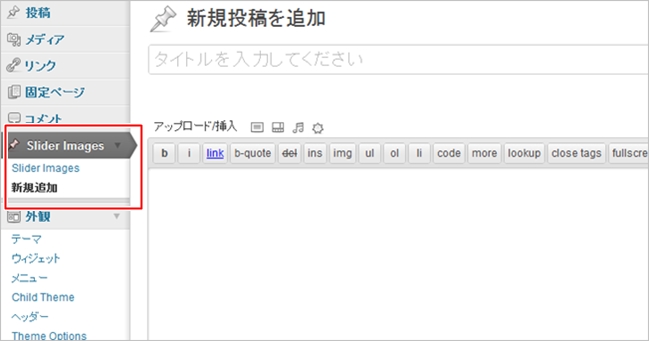
カスタム投稿タイプを作る
define('CPT_NAME', "Slider Images");
define('CPT_SINGLE', "Slider Image");
define('CPT_TYPE', "slider-image");
define('CPT_THUMB_SIZE', 500);
add_theme_support('post-thumbnails', array('slider-image'));
この下にもタイトルや本文の情報を渡す関数も作ってるみたいですけど、とりあえずSlider Imagesっていうカスタムポストタイプを作っています。
ショートコードで挿入出来るようにする
function efs_get_slider(){
$slider= '<div class="flexslider">
<ul class="slides">';
$efs_query= "post_type=slider-image";
query_posts($efs_query);
if (have_posts()) : while (have_posts()) : the_post();
$img= get_the_post_thumbnail( $post->ID, 'large' );
$slider.='<li>'.$img.'</li>';
endwhile; endif; wp_reset_query();
$slider.= '</ul>
</div>';
return $slider;
}
/**add the shortcode for the slider- for use in editor**/
function efs_insert_slider($atts, $content=null){
$slider= efs_get_slider();
return $slider;
}
add_shortcode('ef_slider', 'efs_insert_slider');
ループ作ってさっきのカスタム投稿タイプを流して[ef_slider]っていうショートコードで呼び出します。あとはjsをheadに埋め込んだりって言うコードがあるだけでした。
これで、カスタム投稿タイプで画像を追加すればスライドショーに画像を追加できる、という仕組みが出来ました。
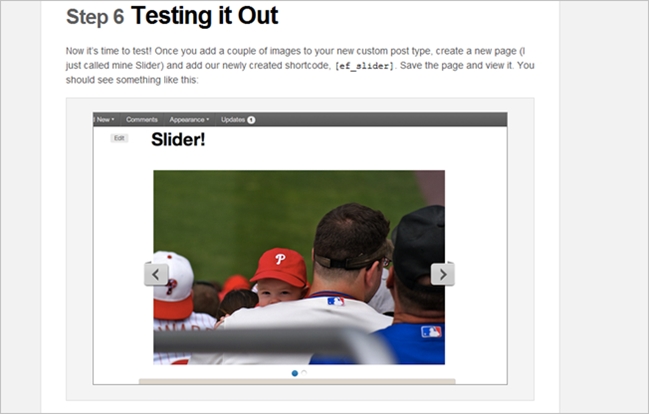
実装

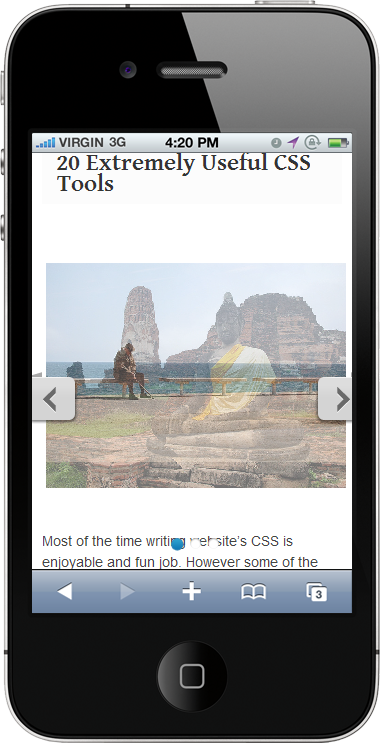
こんな感じで、テーマがレスポンシブWebデザイン対応なら一緒にスライダーも最適化されます。ボタンの場所など、多少cssをテーマにあわせないとですけど、かなり手軽ですね。
このプラグインは元記事のチュートリアル上作ったもので、高機能なわけではありませんが、このコードはなかなか応用利きそうなので見て損は無いかなと思います。
