画像の中の明度を部分的に判定し、そこに重ねられたエレメントにそれぞれclassを与える、というライブラリのご紹介。技術的に面白かったので備忘録です。
画像の中で明度が高い部分、低い部分を判別し、そこに重ねられた要素にそれぞれ別のclassを与える、というもの。非依存型なので単体で動作します。
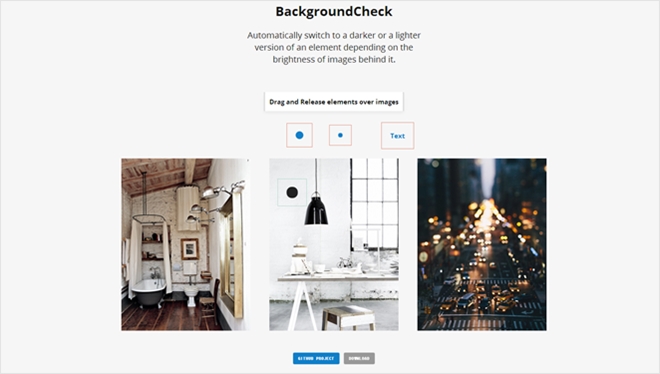
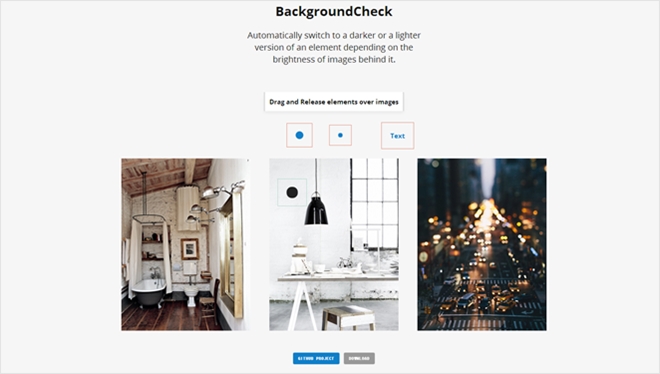
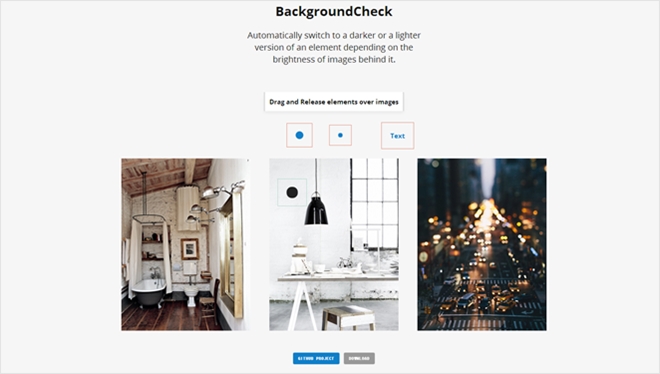
BackgroundCheck



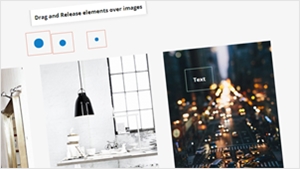
上記のように、画像内の明るい部分に、青い円のエレメントをドラッグすると色が黒に変わり、暗い部分に持っていくと白くなります。僕の説明が下手なのでデモを触ったほうがピンと来るかも。
.label.background--light {
color: black;
}
.label.background--dark {
color: white;
}上記のclassが付与されるので、合わせてスタイリングして下さい。
詳細な使い方は以下にて。ライセンスはMITです。