この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Webページのタイトルに未読数等を動的に追加表示する軽量スクリプト・TitleNotifier.jsのご紹介。メールやSNSサイトでよく見るやつですね。良さそうだったので備忘録として。
Webページのタイトルに動的に数値を加えるスクリプトです。同時にブラウザのタブも変更されます。非依存型で軽量、というのが売りみたいですね。
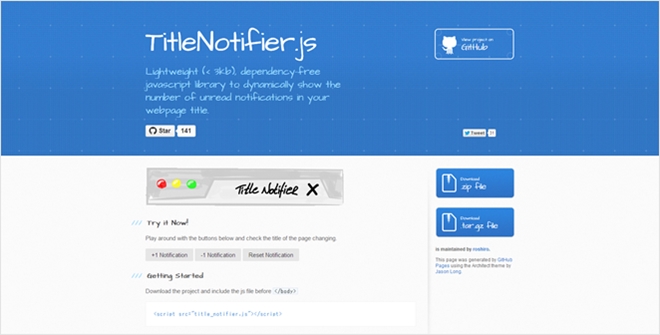
TitleNotifier.js

SNSやメールサービス等で見かけるやつ。同じ類のスクリプトも存在しますが、こちらは非依存型で3KB程度と軽量なので覚えておいて損はなさそう。
<script src="title_notifier.js"></script>
スクリプトを読み込みます。
titlenotifier.set(5);
数値は上記のようにセットします。
titlenotifier.add();
数値を増やす場合は上記の関数を呼び出します。
その他、詳細は以下にて。ライセンスはGPLとの事です。