この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ASCII様よりご献本頂きました。書評を
持って御礼とさせていただきます。最近
目にしない日は無いHTML5のリファレンス
です。リファレンスサイトも手軽で良い
んですが、コピペできてしまう環境だと
どうしても手を抜きがちなので本を手元に
置くのもひとつのスキルアップ法かも。
このブログでタグの正確な使い方を語ると全然説得力無いんですが、HTML5で作ったShotokuというWordPressテーマはThe document is validとか一応言ってもらえてるので簡単な書評をお許し頂ければと思います。不要な閉じタグ入ってたりしますけどw
さて、献本御礼。「標準HTML5タグリファレンス」です。肌触りの良いカバーが結構嬉しかった。ツルツルなのが苦手なんですよね・・
標準HTML5タグリファレンス

一眼レフが不調のためiPhoneで撮影・・屈辱だ。プライベートな事情は置いといて、一足早く内容拝見させて頂きました。
内容はタイトルどおり、リファレンス本となっています。タグの性質、使い方をサンプルコードで解説し、ブラウザでの実装はキャプチャで、という流れ。
以下、ざっと目次です。
- 第一章 / HTML5の概要(6項目)
- 第二章 / ルート要素とドキュメントメタデータ(7項目)
- 第三章 / セクション(10項目)
- 第四章 / コンテンツのグループ化(13項目)
- 第五章 / テキスト(28項目)
- 第六章 / 編集(2項目)
- 第七章 / 埋め込みコンテンツ(12項目)
- 第八章 / テーブル(10項目)
- 第九章 / フォーム(27項目)
- 第十章 / インタラクティブ(4項目)
- 第十一章 / スクリプティング(2項目)
もう触ってる方ならこのリストで気が付くかと思いますが、このリファレンスはHTML5「だけ」ではありません。
変更点の解説と、変更の無い要素も含め、HTMLのマークアップに必要なタグが網羅されていますので、これからWeb制作を始めよう、という方の中には最初からHTML5が標準の方もいるかもしれません。そういう方でも損しない、現在のマークアップ基準を詰め込んだ一冊、という印象です。
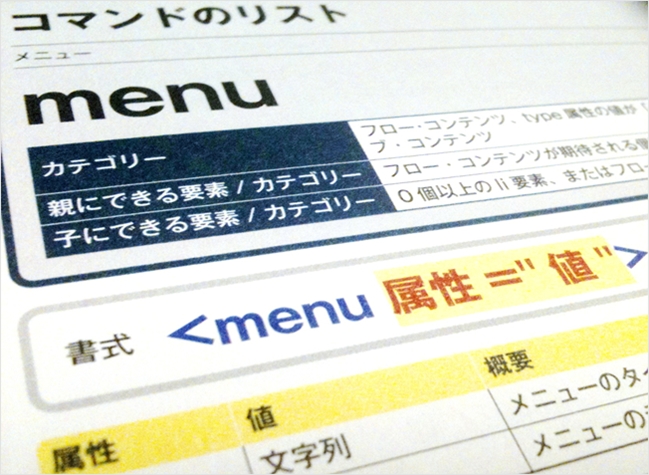
中身

チラッとだけ中身をご紹介。本当に写真が残念なんですがw このように見出しだけで用途と詳細を把握できるようになっています。
もちろん、リファレンス本らしく、細かい解説もしっかりされていますよ。親に出来る要素、子に出来る要素は?と聞かれてもすぐに答えられる方は少ないんじゃないでしょうか。
尚、よく話題に上がるcanvasに関しては触り程度です。ここを詳しく書くと、もうHTMLじゃなくてjavascriptの話になってきちゃうので、あくまで「HTML5のタグリファレンス本」とご認識下さい。

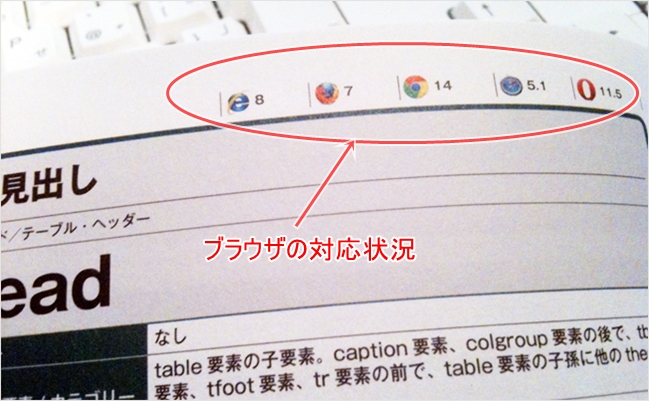
上に対応ブラウザも載ってるのは親切ですねー。一目で分かります。Chrome出すぎやろ。
中身もかなり充実の270P以上です。テーブル式な索引も分かりやすくていいですねー!いい発想。
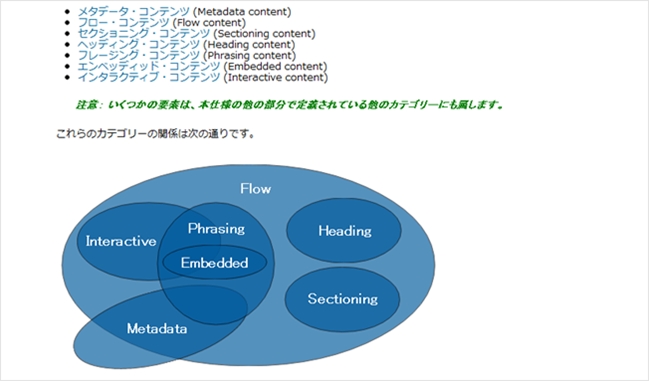
コンテンツモデル
HTML5にかわって、カテゴライズも変わってしまいました。HTML4まではインライン要素、ブロック要素とシンプルでしたが、これに加えてコンテンツモデルとしてのカテゴライズの把握がマークアップ時に求められるようになります。

引用:コンテンツ・モデル
というわけで、なかなか面倒な事になってるのですが、このカテゴライズも一目で把握できるようになっています。
本自体かなり厚みがあるんですが、400g程度と凄く軽いので見てても疲れませんでした。これからのマークアップのために手元にこういう本が一冊あると個人的には頼もしいです。HTML5の基礎をこれから学ぼう、という方はWeb上で闇雲に探すより書籍1冊で済みますのでご一読頂く価値はあるかと思います。
厚みのある割りに2000円程度とコストパフォーマンスも◎。数時間かけてWeb上を探す時間を2000円で買えるなら安いものですね。
↓ 発売は今月16日から。Amazonで予約できます。
以上、書評でした。K様、有難う御座いました!