 ソフトウェア
ソフトウェア JavaScript
 ソフトウェア
ソフトウェア  ソフトウェア
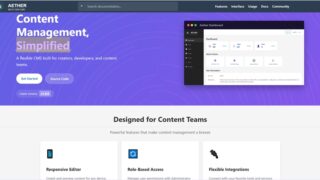
ソフトウェア JavaScriptとLiteNodeで構築されたシンプルで軽量且つパワフルなオープンソースのファイルベースCMS・「Aether CMS」
 ソフトウェア
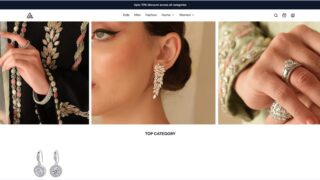
ソフトウェア Sveltekitベースで構築されたオープンソースのECストアフロント・「Svelte Commerce」
 ソフトウェア
ソフトウェア Geforce Nowのようなクラウドゲームプラットフォームを構築するためのオープンソースソフトウェア・「Nestri」
 ソフトウェア
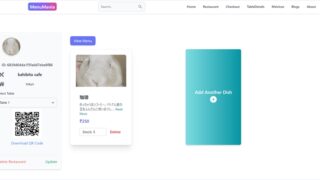
ソフトウェア レストランなどの飲食店向けに開発されたオープンソースのQRコードメニュー&オーダーシステム・「MenuMania」
 ソフトウェア
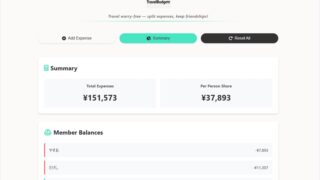
ソフトウェア ログイン不要、オフライン且つ複数人のグループでも使えるオープンソースのシンプルな割り勘Webアプリ・「TravelBudgetr」
 CSS/HTML
CSS/HTML 8bitなレトロスタイルのUIコンポーネントを提供するオープンソースのUIライブラリ・「8bitcn/ui」
 ソフトウェア
ソフトウェア ブラウザのサイドパネルを使ってChatGPTやGeminiなど任意の公式AIチャットに同時アクセスできるオープンソースのブラウザ拡張・「AI Side Panel」
 ソフトウェア
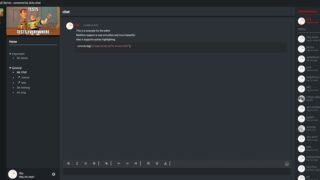
ソフトウェア TeamSpeakのように自己ホスト可能でDiscordライクに動作するオープンソースのチャットコミュニティプラットフォーム・「DCTS」
 ソフトウェア
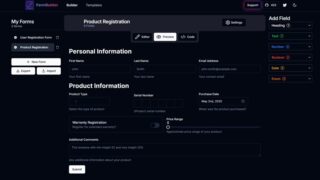
ソフトウェア shadcn/uiスタイルのフォームをノーコードで作成出来るオープンソースのフォームビルダー・「Form Builder for @shadcn/ui」
 複合/その他
複合/その他 クリーンでユーザーフレンドリーなUIコンポーネントを提供する・「Snappy UI」
 ソフトウェア
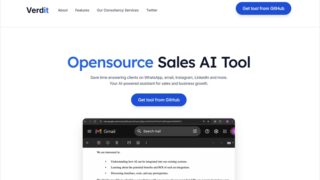
ソフトウェア 様々なプラットフォームで動作する、顧客からの質問に対する回答を生成AIがサポートするオープンソースのブラウザ拡張・「Verdit」
 ソフトウェア
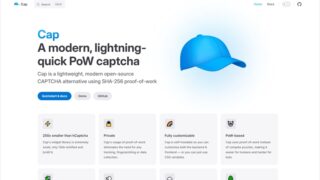
ソフトウェア PoWを利用したCAPTCHA代替となるオープンソースの軽量な認証システム・「Cap.js」
 ソフトウェア
ソフトウェア Googleスプレッドシートでウェイトリストを収集するためのランディングページ用ボイラープレート・「Google sheet Waitlist」
 複合/その他
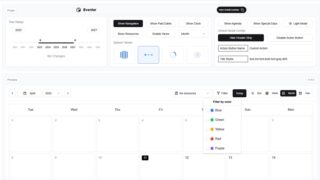
複合/その他 イベント管理や日/週/月/年でビューを切り替えたりできるオープンソースの高性能Reactカレンダーライブラリ・「Eventar」
 ソフトウェア
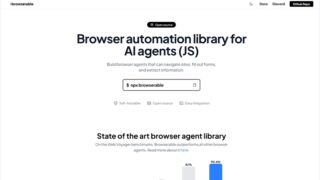
ソフトウェア ブラウザ操作を自動化するAIエージェントを構築するためのOSS・「Browserable」
 JavaScript
JavaScript 既存のReactアプリにシームレスに統合できるよう設計されたオープンソースのエフェクトライブラリ・「EFFECTS LIBRARY」
 ソフトウェア
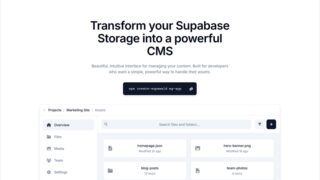
ソフトウェア Supabaseをストレージとして利用するオープンソースのヘッドレスCMS・「Supawald」
 ソフトウェア
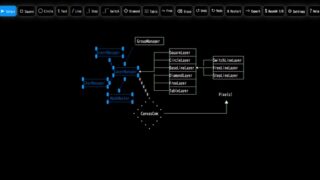
ソフトウェア VanillaなJavaScriptで書かれたオープンソースのASCIIベースのダイアグラム作成Webアプリ・「Cascii」
 ソフトウェア
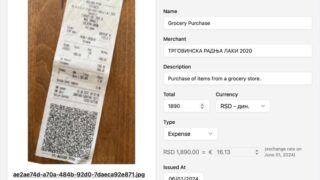
ソフトウェア 領収書のファイルや写真などを生成AIが解析し、経費や収入の追跡を自動化する個人事業主や中小規模企業向けOSS・「TaxHacker」
 ソフトウェア
ソフトウェア 自社SaaSのためのオープンソースの生成AIを導入したアフィリエイト管理プラットフォーム・「mangosqueezy」
 ジェネレーター
ジェネレーター