 複合/その他
複合/その他 JavaScript
 複合/その他
複合/その他  ソフトウェア
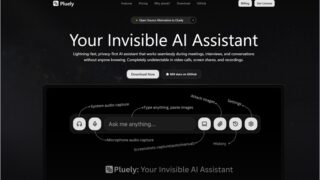
ソフトウェア Cluelyの代替として開発されたオープンソースのリアルタイムAIアシスタント・「Pluely」
 ソフトウェア
ソフトウェア 任意のYoutubeのプレイリストを動画学習のUIに変換するオープンソースのブラウザ拡張・「TrackMyCourse」
 ソフトウェア
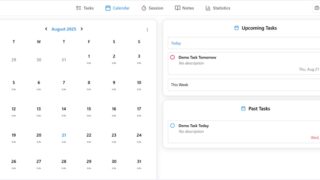
ソフトウェア 学生向けに開発されたオープンソースのタスク&時間管理アプリ・「Uni Tracker」
 複合/その他
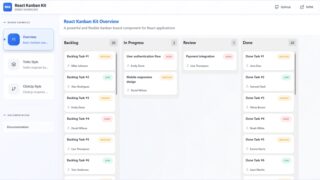
複合/その他 カスタマイズを前提に設計されたカンバンボードを構築する為のオープンソースのReactコンポーネント・「React Kanban Kit」
 ソフトウェア
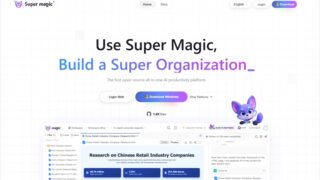
ソフトウェア 複雑なタスクもこなすオープンソースのオールインワンAI生産性プラットフォーム・「Super Magic」
 ソフトウェア
ソフトウェア Supabaseを搭載したNext.jsベースのオープンソースCMS・「Supabase CMS」
 ソフトウェア
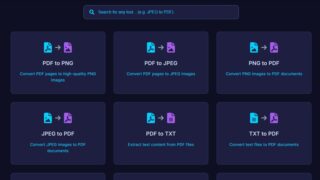
ソフトウェア PDFから他のフォーマットへの変換や分割、ページの並び替え、削除等をブラウザ上で実行できるオープンソースのPDF操作ツールのコレクション・「LuxPDF」
 複合/その他
複合/その他 Naive UI及びTailwindをベースに構築されたオープンソースのVue.js製ダッシュボード・「Yummy Admin」
 JavaScript
JavaScript 音楽や音声を視覚的に表現するオーディオビジュアライザーの為のモジュール式Reactライブラリ・「Waviz」
 ソフトウェア
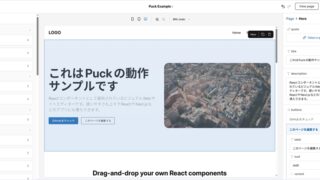
ソフトウェア Reactコンポーネントとして提供されるオープンソースのモジュール式ビジュアルWebサイトエディター・「Puck」
 ソフトウェア
ソフトウェア WebアプリやCMS等に組み込む為のオープンソースのWYSIWYG HTMLエディター・「miniB HTML editor」
 複合/その他
複合/その他 SaaS向けに作られたオープンソースのランディングページテンプレート・「inwind-landing-page」
 複合/その他
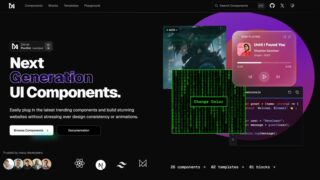
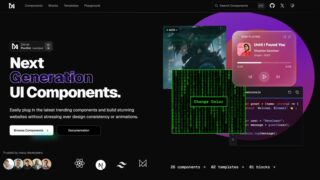
複合/その他 AI搭載の開発ツールを備えたオープンソースのReactコンポーネントライブラリ・「Aki UI」
 ソフトウェア
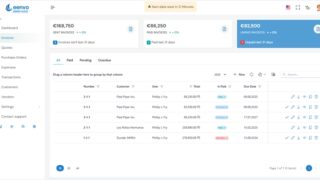
ソフトウェア 請求書や見積もりの作成、顧客や支払いの管理などが可能なオープンソースの請求書ソリューション・「Eenvo」
 ソフトウェア
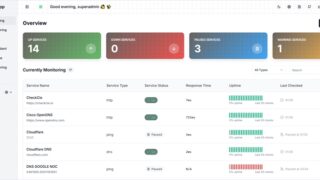
ソフトウェア Webアプリケーションやシステム等の為のオープンソースのリアルタイム監視プラットフォーム・「CheckCle」
 ソフトウェア
ソフトウェア 世界中の正確な時刻を表示できるTime.isのオープンソース代替・「Datetime.app」
 ソフトウェア
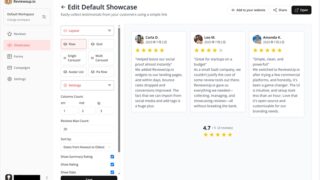
ソフトウェア レビューや口コミを収集、管理、紹介するためのオープンソースのレビュー管理ローコードアプリ・「reviewsup.io」
 複合/その他
複合/その他 少し派手なアニメーションエフェクトを実装できるReactコンポーネントのコレクション・「Fancy Components」
 複合/その他
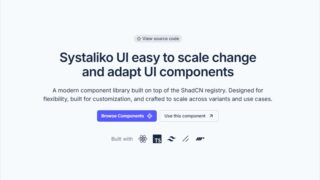
複合/その他 Next.js向けにTailwindとMotionで構築されたアニメーションUIのコレクション・「Systaliko UI」
 ソフトウェア
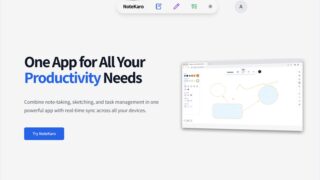
ソフトウェア 人気のアプリを参考に設計したノート、スケッチ、Todoを1つのアプリで使えるオープンソースの生産性向上アプリ・「NoteKaro」
 ソフトウェア
ソフトウェア