この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Moongiftさんの記事
を見て興味が
沸いたので即DLしてみました。
iPhone等のモバイル向けのWeb
アプリを構築するHTML5中心の
フレームワーク・Sencha Touch。
個人的にはかなり良いオープン
ソースでした。
という訳で、Sencha Touchを触ってみましたよ。これ使えば、低スキルの僕にでもアプリ作れそうです。
で、Sencha Touchってどういうもんなの?という方もいらっしゃるかと思いますので、ファイルに含まれているサンプルをご紹介します。
SENCHA

かなり素敵なフレームワークでしたよ。HTML5っていうのがいいですね。含まれているサンプルを以下に簡単にご紹介します。サンプルの説明は動作の説明になります。
尚、含まれているファイルは画像ファイルとHTMLファイルとjsファイルのみですのでローカルサーバー等が無くてもサンプルを見る事が出来ますよ。
キャプチャは全てPCブラウザでのものですが、ご了承下さい。あと、僕はiPhoneしかないので、iPhone目線でご紹介しますのであわせてご了承願います。
アニメーションサンプル

フリップやタップをした際のエフェクトのサンプルを確認出来ます。フェードやフリップ(ひっくり返る)、スライドなど。
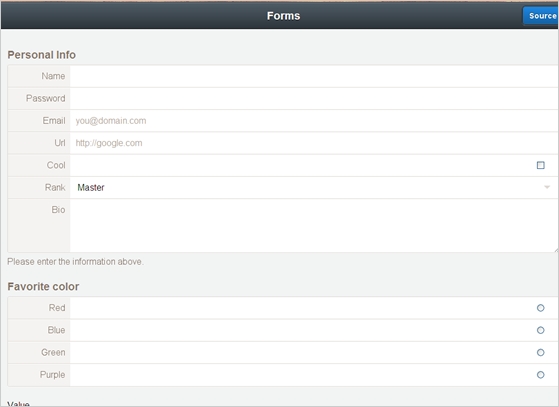
フォームサンプル

フォームサンプル。マウスのドラッグで縦のフリックも体感できます。
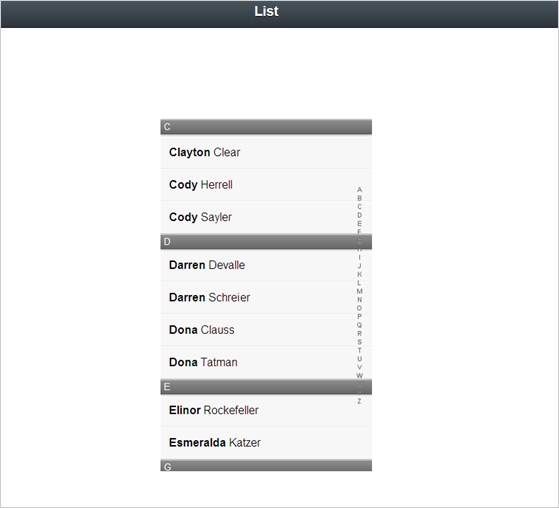
リストサンプル

リストのUIサンプル。iPhone同様、フリックも、A~Zのタップによる頭出しも可能です。
アイコンサンプル

よく使われているアイコンのサンプルです。
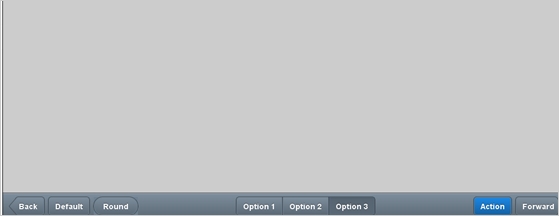
ツールバーサンプル

ツールバーに表示されるボタンなどのサンプルです。
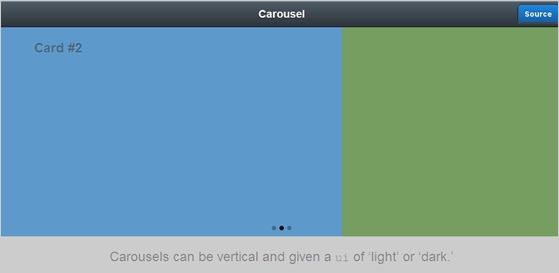
カルーセルサンプル

カルーセル。iPhoneのTOP画面などでも使われていますね。マウスでフリック可能です。
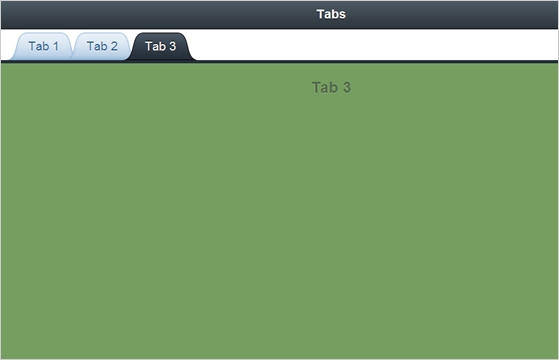
タブサンプル

タブのサンプルです。Webアプリでは重宝しそうな予感。
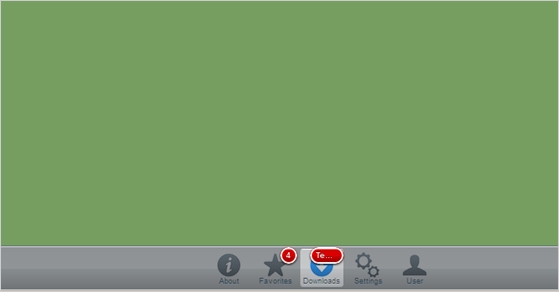
ボタンタブサンプル

ボタンタブのサンプルです。数字はダミーです。タップ(PCならクリック)でスライドしながら切り替わります。
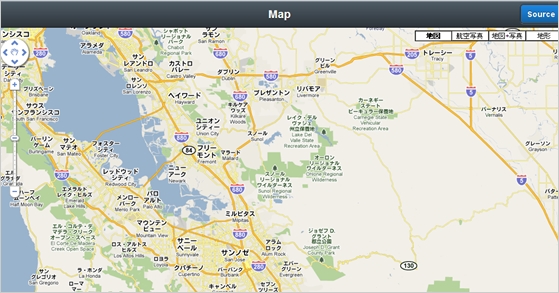
マップサンプル

マップの表示サンプルです。地図系アプリでは必須ですよね。
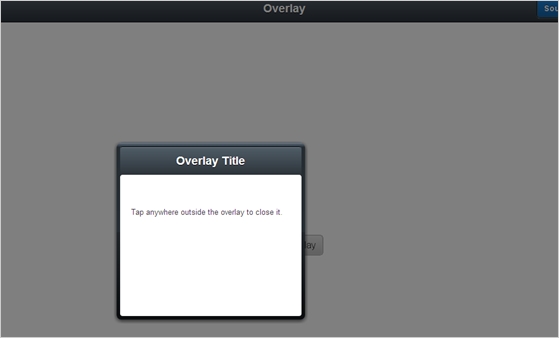
オーバーレイサンプル

ライトボックス的なもの。呼び出されるボックス内もフリック出来るようになっています。
ドラッグドロップサンプル

ドラッグ&ドロップのサンプルです。使い勝手多そうですね。
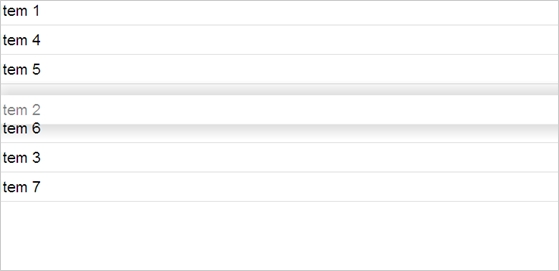
ソートサンプル

ソートのサンプルです。ドラッグ&ドロップでアイテムの移動が可能です。
GEOサンプル

位置情報の取得のサンプルです。
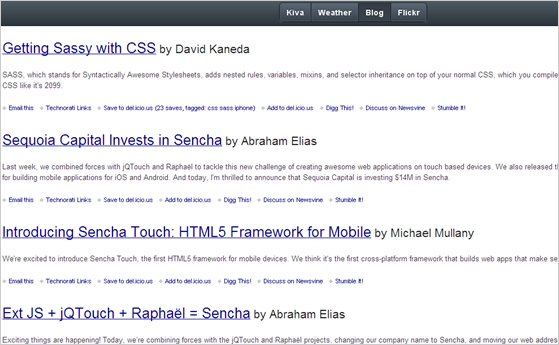
実装サンプル・ブログやFlickr

実際に実装したサンプルです。デザインはされていませんが、ブログやFlickr、天気予報等をタブ分けして実装しています。
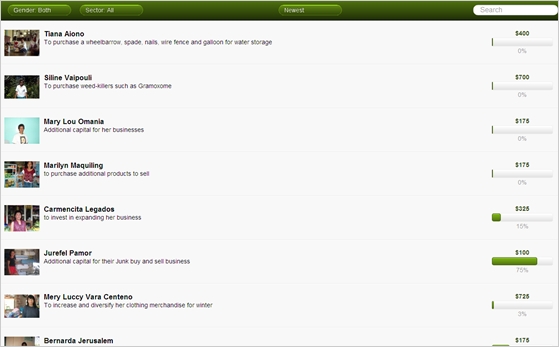
実装サンプル・kiva

kivaのサイトを実際に実装しているサンプルです。フリックで下に移動できますよ。
実装サンプル・ソリティア

ソリティアのサンプルです。実際にゲーム可能ですよ。ソース見て驚きました。これだけでiPhoneでも実装出来るんですね・・
実装サンプル・Twitter

TwitterのユーザーのPostを実際に表示させています。
これら全てがHTMLとJSのみで構築されています。何か作ってみたくなりますねー。素敵なフレームワークだなぁ・・
ライセンスはGPLです。Ajaxアプリケーションを構築するためのJSライブラリ、ExtJSがSenchaに社名変更してからリリースしたHTML5とjsによるモバイル用Webアプリケーションのフレームワーク、「Sencha Touch」は以下よりDL可能です。
Sencha Touch
