WebCrumbs

WebCrumbsはWebサイトのスクショやFigma、ワイヤーフレーム画像などを元にTailwindベースで自動コード生成、更にプロンプトで調整も可能なオープンソースのフロントエンド開発向けAI Copilotです。
長いタイトルですが、要は任意の画像に合わせて自動でコーディングしてくれる、というもの。レイアウトはTailwindベースのclassが付与され、CSSも提供されます。さらにAsk AI機能でプロンプトを入力すれば指示通りに調整してくれます。よくあるAIチャット形式ではないので、回数を減らすため出来る限り細かい指示を出すと良いでしょう。
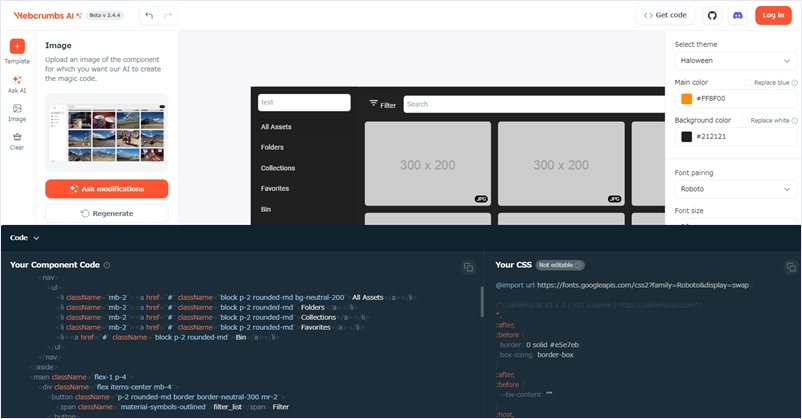
プロンプトはもちろん日本語でOKです。また、画像が無くてもプロンプトのみでTailwindベースのWebサイトを生成してくれます。プロンプトさえ適切なら望み通りのWebページが即完成します。上のSSはおとといのdaminikの記事のSSを使って試したもので、画像をダミーに変えて概ね同等のレイアウトをTailwindベースで生成してくれました。
開発目的として、WebCrumbsは最新のWeb開発の業界標準ソリューションとなることを目指しており、JavaScriptコミュニティおよび関連フレームワーク (React、Nextjs、Vue、Svelte など) 用のプラグインのオープンエコシステムを提供、これを使用して、任意のWebサイトを簡単に作成、管理、拡張することができるようになる事を目的としているそうです。
既存のアプリケーションに統合できるAI開発環境の提供、という感じでしょうか。ただ、動作サンプルは用意されているのですが、リポジトリにまだソースは無い様でドキュメントもまだない様です。用意されるまでは動作サンプルで動作確認等をされてみては如何でしょうか。AIについてもAPIキー不要で利用できるので是非お試しください。ライセンスははAGPLとの事。
