この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょっと面白いプラグインだったので
備忘録。曲線に沿ってテキストを折り
返せるようにするjQueryプラグインで
す。新聞のようなレイアウトも組めそ
うです。用途はあまり無さそうですけ
ど、珍しいので覚えておきたい。
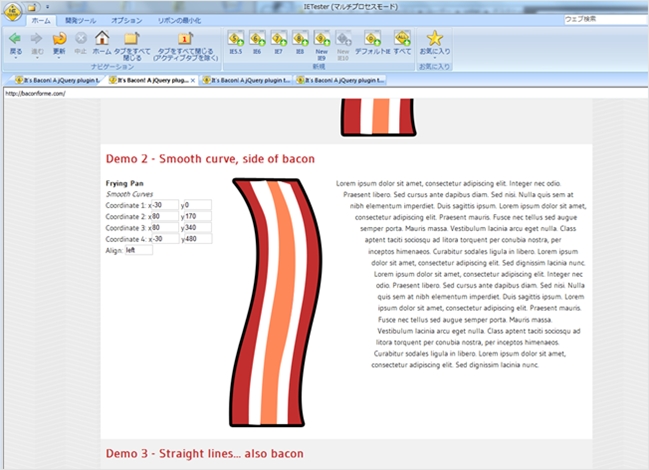
Bacon!(ベーコン)です。名前の経緯は分かりませんが、ペジェ曲線にそったテキストの折り返しが可能です。
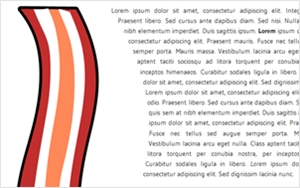
Bacon!

こんな感じ。結構前に同じようなライブラリありましたね。こちらはペジェ曲線と同じような感覚でラインを作る事が出来ます。

こういうのとか

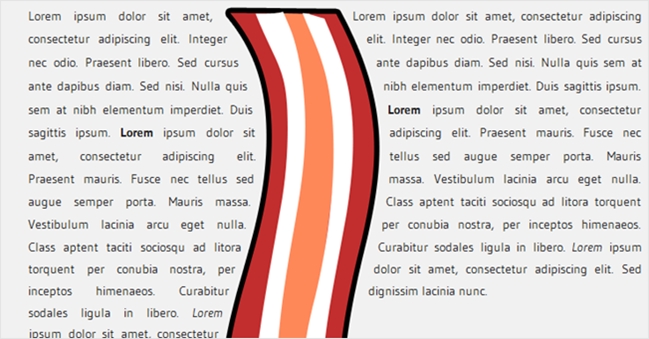
こういうのも作れる。

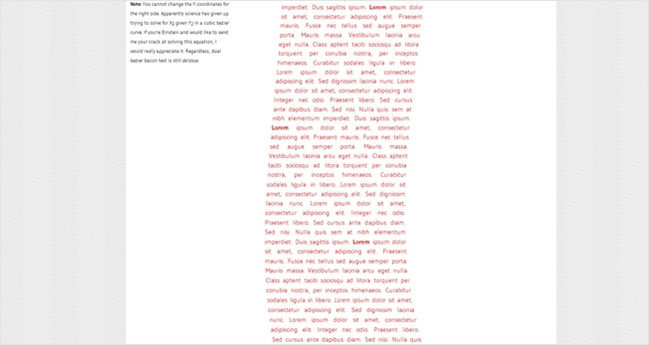
IEでもなんとか動く。
コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="bacon.jquery.js"></script>
jQueryとプラグインを読み込む。
$(".foo").bacon({
'type' : 'bezier',
'c1' : { x : 10, y : 0 },
'c2' : { x : -115, y : 170 },
'c3' : { x : 35, y : 340 },
'c4' : { x : 15, y : 480 },
'align' : 'right'
}
);
あとは曲線をオプションで描きます。細かい説明は不要ですよね。
プラグイン紹介サイトでデモがあって、数値も入力して試せるので触ってみては如何でしょう?