この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
羅列された要素をフェードイン
しながら徐々にランダムで表示
させるエフェクトをjQueryで実装
出来る、というプラグインの
ご紹介。割と短いコードで作れる
エフェクトなので覚えておきたい
ですね。
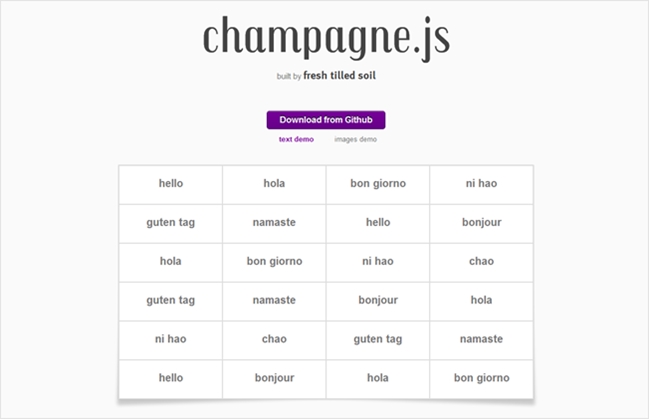
要素をフェードインさせながらランダム表示させるjQueryのプラグイン・champagne.jsです。
champagne.js

とても軽量で、テキストでも画像でもOKです。シンプルなので色々応用が利きそう。
以下動作サンプルです。※再生ボタンで動作します。
コード
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="jquery.champagne.min.js"></script>
<script type="text/javascript">
$(function() {
$("ul.champagne").champagne();
});
</script>
本体とプラグイン読み込んでセレクタ指定するだけ。オプションとして表示スピードも設定できます。コード見れば分かりますので設定の際はご確認下さい。
ライセンスはMITだそうです。
champagne.js