この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
便利そうだったので備忘録。Media
Queriesで設定したブレークポイント
を簡単なJSのコードでチェックする、
という方法です。CSSの:after擬似
要素を併用してチェックします。シ
ンプルで良いのでは。
GW中なので軽めの話題。Media Queriesで設定したブレークポイントをJavaScriptでチェックします。
:after擬似要素を使う
@media (max-width: 500px) {
body:after {
content: 'foo';
display: none;
}
body{background:#eee;}
}
まずは:after擬似要素でcontentプロパティを使い、display:none;しておく。
で、以下のようにJSを書く。
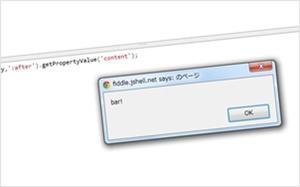
var size = window.getComputedStyle(document.body,':after').getPropertyValue('content');
if (size == 'foo') {
alert("bar!");
}
getComputedStyleというのは、要素にどんなスタイルが当たっているかを調べる的なメソッドで、getPropertyValueでスタイル情報を文字列で取得します。
getComputedStyleに関しては気になる記事もあったので合わせてご確認下さい。
参考:getComputedStyle について調べてたら深みにハマったのでメモ
上記のコードでは、500px以下ならcontentプロパティでbody:afterにfooという文字列が生成、それに応じて「bar!」というアラートを出すようになっています。ただし、display:none;してあるのでfooという文字列は表示されません。
[note]動作テストは右上の+ボタンを押してjsfiddleで確認してください。背景がグレーの状態でRunさせればalertが出ます。白い背景の時は出ません。[/note]
シンプルでいいんですけど、まだちゃんと検証してないので時間を見つけてテストします。
via:Easily checking in JavaScript if a CSS media query has been executed