この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
今更ですが海外記事の紹介
でよく見かけるCSS-TRICKS
が構築しているページの中に
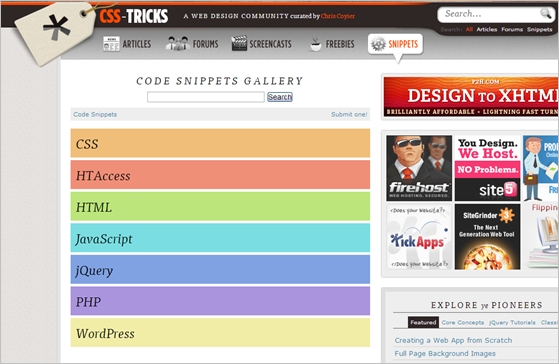
CODE SNIPPETS GALLERY
というページがあるのですが、
これが個人的に激しく便利な
事にようやく気が付きました・・
何度も見てるブログなのに今まで全く気が付かなかったです・・・知っておくと地味に便利なcssやjQueryのスニペットをさらっと書いてまとめてくれています。
CODE SNIPPETS GALLERY

色分けされてて見やすいです。
探しやすい

見出しはスライドし、各スニペットの題名がリンクになっています。
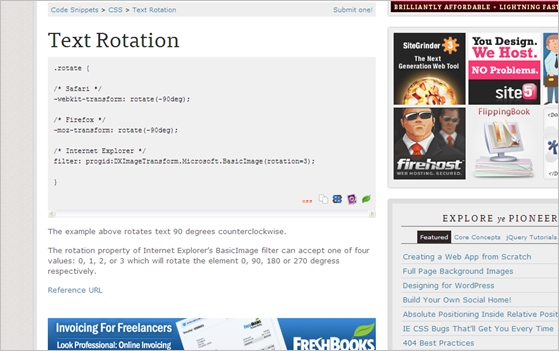
例・IEにもcss3の回転を実装させる

css3のtransform: rotate(回転)をIEでも実装する方法とか。
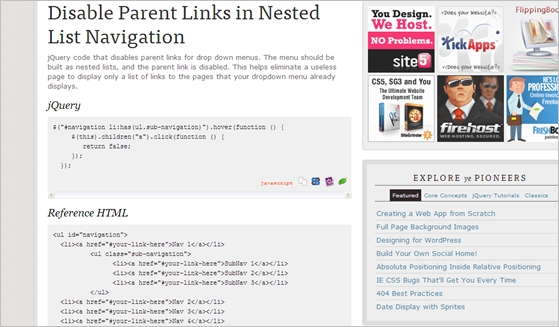
例・4行のコードでドロップダウンメニューを作るjQueryコード

ドロップダウンメニューを作れる簡単なコードとか。
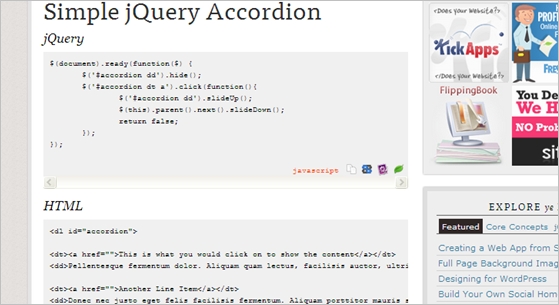
例・jQueryでアコーディオン

サクッと作れるjQueryアコーディオンとか。
cssやjQuery以外にも、.htaccessやPHP、JS、WPなどのTipsが山盛りです。ちょっとしたTips集は何気にありがたい。勉強がてら見ておくのも良さそうです。投稿も出来るのでまだまだ増えそうですね。
