需要があるかどうか分かりませんが、
1%の方にでも参考になればと思い
記事にしてみます。アナリティクスの
統計をスマフォで確認出来るように
する為のサンプル。jQueryMobileを
使います。
いつもの、覚えておいて損はないかもシリーズです。Googleアナリティクスの統計をスマフォでも見れるようにする為のサンプルコード。出先でもサクッと「いまこれくらいアクセスありまっせうへへ。うちに広告貼らない?」などといった手軽な営業トークも可能(かどうか分かりません)。
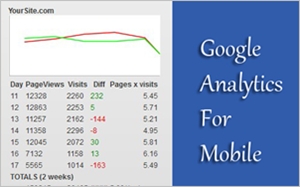
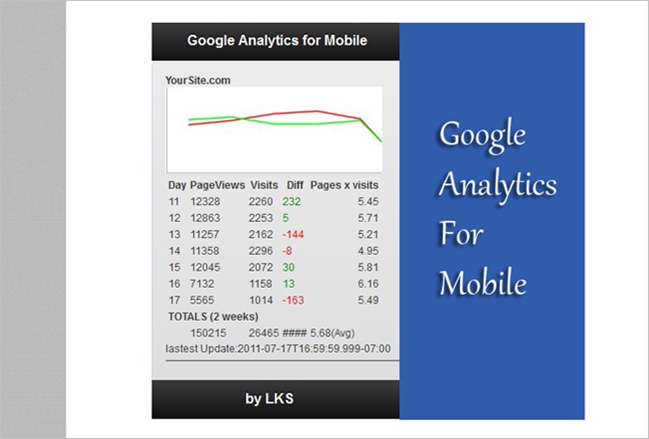
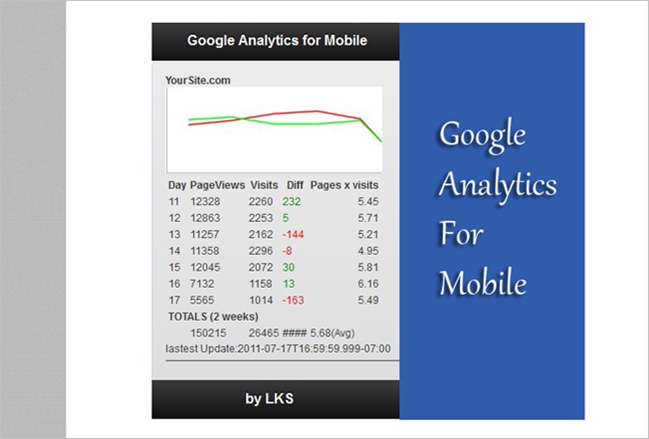
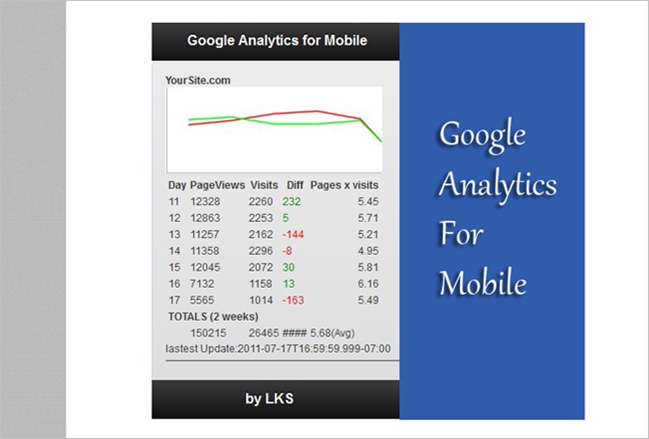
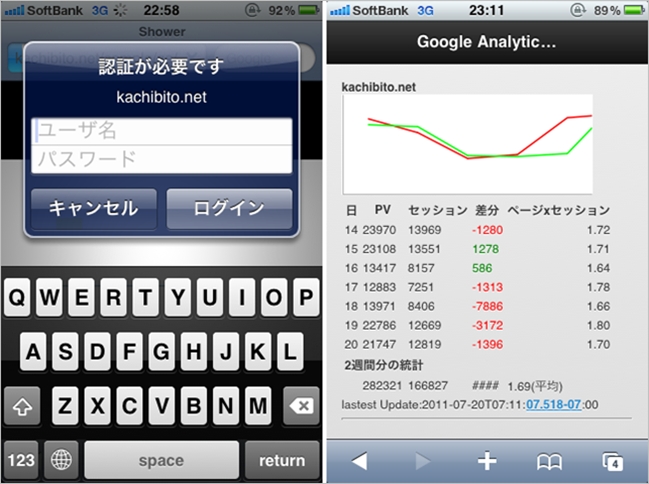
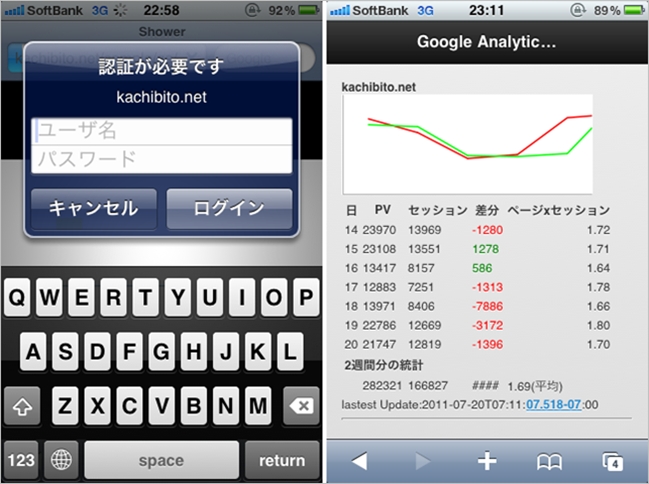
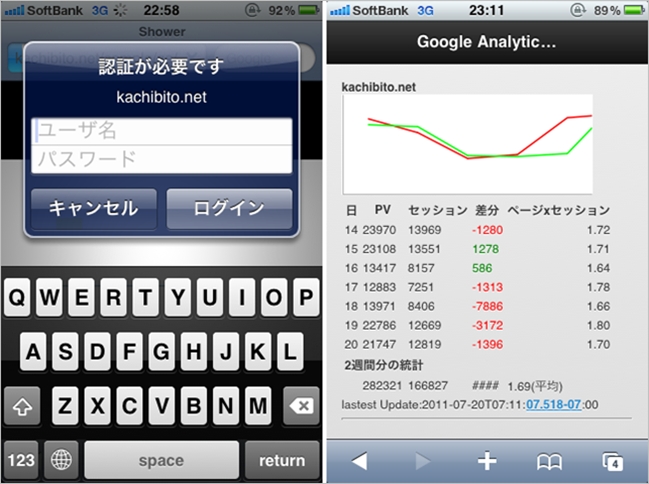
Google analytics for mobile using jQuery mobile and php



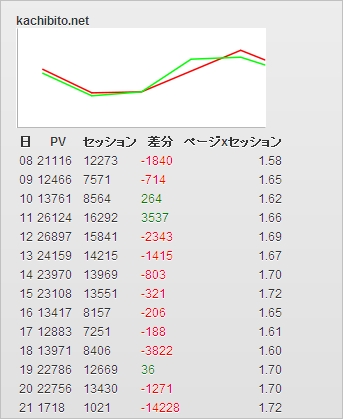
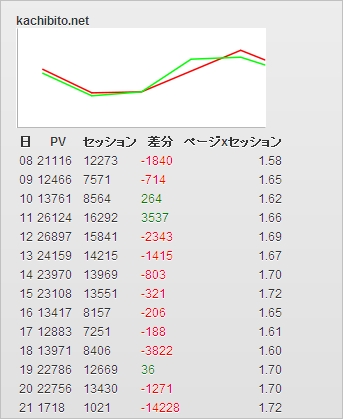
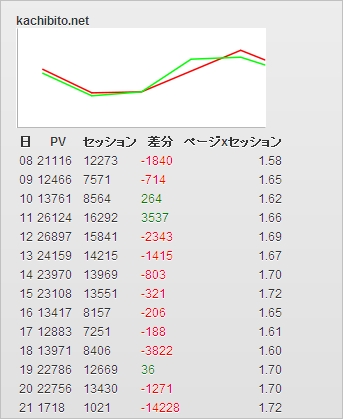
サンプルは大掛かりなものではなく、ちょっとした結果を表示させています。1週間分のセッションとかPVとか差分とか。



分かりやすいように日本語にしました。PHPによるベーシック認証が掛けられます。設定したパスとIDでログインすると右のように統計を確認出来ます。当ブログのここ2週間のアクセス数は28万PVだったそうです。
設定など
$applicationUser=”user”; //Basic認証用。好きなIDを $applicationPassword=”pass”; //Basic認証用。好きなP/Wを $analyticsUser=”your_user@gmail.com”; //Gmail $analyticsPassword=”password”; //Googleのパスワード $profileId=”0000000″; //表示したいプロファイルのID site['kachibito.com']=’000000′; //ドメインとプロファイルID
プロファイルIDは以下のようにURLに出ますのでその数字を入れてください。


ちょっと隠させてもらいましたけど・・id=***の部分です。



日数や差分対象を変えてみたりしてもいいですね。
配布されてるファイルで使用されているjQuery Mobileはアルファ版だったのでベータに変更してくださいね。サンプルは以下よりDL出来ます。