この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Gmailライクにローカル環境からブラウザに
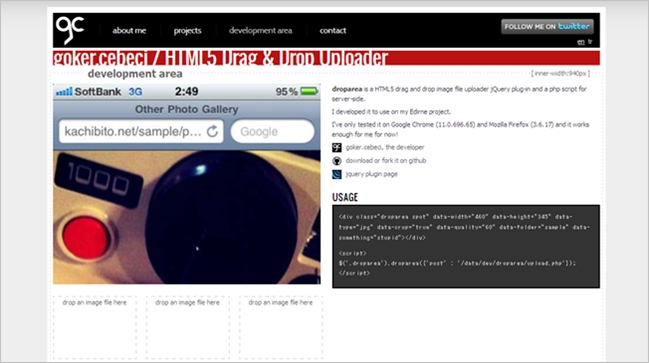
ドラッグ&ドロップで画像をアップロード可能
にするHTML5+jQuery製のアップローダー
droparea。今後、こうしてキーボードを使う
頻度が減っていくんですかね・・HTML5の
出現で一気に加速した印象ですね。
jQuery HTML5 UploaderやjQuery File Uploadの後発に当たりますね。
droparea

イメージアップローダーです。Gmailライクにドラッグ&ドロップでアップロード出来ます。
コード
s = {
'init': m.init,
'start': m.start,
'complete': m.complete,
'instructions': 'drop an image file here',
'over' : 'drop file here!',
'nosupport' : 'No support for the File API in this web browser',
'noimage' : 'Unsupported file type!',
'uploaded' : 'Uploaded',
'maxsize' : '500', //Kb
'post' : 'upload.php'
};
jQueryプラグイン内でテキストやサイズを制御できます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascript"></script>
<script src="droparea.js" type="text/javascript"></script>
<script>
$('.droparea').droparea({
'post' : 'upload.php',
'init' : function(r){
//console.log('my init',r);
},
'start' : function(r){
//console.log('my start',r);
},
'error' : function(r){
//console.log('my error',r);
},
'complete' : function(r){
//console.log('my complete',r);
}
});
</script>
同梱されてるphpファイルを読み込む。
jQueryプラグインと一緒に、PHPファイルも同梱されてるのですぐに動作テストできます。


