 Webサービス
Webサービス iPhone / iPad
 Webサービス
Webサービス  iPhone / iPad
iPhone / iPad 【献本御礼】 「CSS3+jQueryで作るスマートフォンサイトUI図鑑」をご献本頂きました
 jQuery
jQuery 任意の要素を3D回転させ、立体的に見せる国産のjQueryプラグイン・TURNBOX.js
 cssやプログラミング
cssやプログラミング タッチデバイスにも対応の、要素をドラッグ&ドロップでソートできる軽量スクリプト・Sortable
 jQuery
jQuery ジャイロセンサーに対応したパララックス(視差効果)のあるコンテンツを実装するスクリプト・parallax.js
 cssやプログラミング
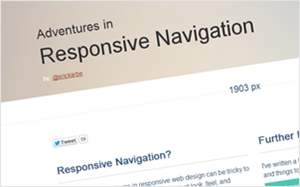
cssやプログラミング レスポンシブWebデザインに対応するナビゲーションのパターンをいくつかまとめている・Responsive Navigation
 jQuery
jQuery 汎用性の高そうなjQueryイメージスライダー・Fotorama
 jQuery
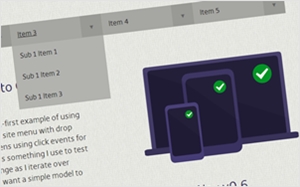
jQuery PCではマウスホバー、スマフォではタップで動作するレスポンシブなドロップダウンメニューを実装するjQueryプラグイン・FlexNav
 jQuery
jQuery タッチデバイスにも対応したシンプルなLightboxを実装するjQueryプラグイン・Swipebox
 cssやプログラミング
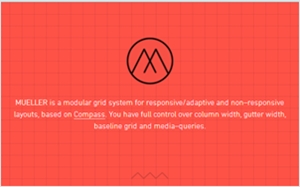
cssやプログラミング グリッドレイアウト向けのレスポンシブWebデザイン対応CSSフレームワーク・MUELLER
 iPhone / iPad
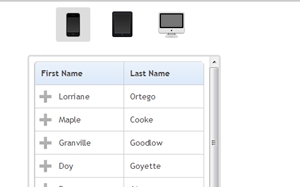
iPhone / iPad tableをレスポンシブWebデザインに対応させるスクリプト・FooTable
 iPhone / iPad
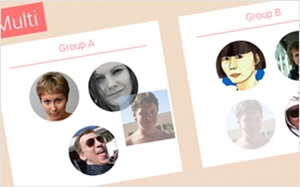
iPhone / iPad ドラッグ&ドロップによる再配置も可能な、タイル状に要素を配置するjQueryプラグイン・jQuery.Shapeshift
 iPhone / iPad
iPhone / iPad エレコム製のiPhone/iPadでもPCでも使えるコンパクト化が可能なワイヤレスキーボードがちょっといいかも
 iPhone / iPad
iPhone / iPad 商用利用可能なタッチデバイス向けのジェスチャーアイコンセット・TOUCH GESTURE ICONS
 iPhone / iPad
iPhone / iPad タッチデバイスで要素をスムーズに回転させるjQueryプラグイン・Touchy
 Webデザイン
Webデザイン 綺麗なアイコンやインターフェースのiPhoneアプリを専門に紹介する国内サイト・App Mode
 アイデア
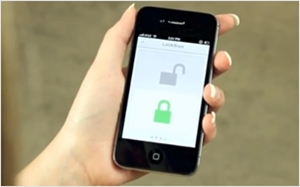
アイデア iPhoneで家の鍵を開けたり閉めたり出来る・Lockitron
 アイデア
アイデア iPhoneをベル音の目覚まし時計に出来る・iBell
 iPhone / iPad
iPhone / iPad スマートフォン向けのHTML5製フレームワーク・Lungo.js
 iPhone / iPad
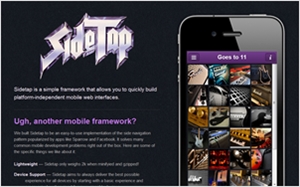
iPhone / iPad スマフォ向けサイトを構築する為のシンプルなJSフレームワーク・Sidetap
 iPhone / iPad
iPhone / iPad iPhone4のRetinaディスプレイで閲覧したらjQueryでRetina向け画像(@2xのやつ)に自動で切り替える
 iPhone / iPad
iPhone / iPad