この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
購読してるLea Verou女史のブログで
面白いツールが公開されていました
のでメモ的にご紹介。以前も同じよ
うなツールをご紹介しましたが、
もっと手軽に使えますのでこちらで
も十分かもしれません。
cssとhtmlを書いたら即、結果が反映されるやつです。少し前にjsbinのインストール法を書きましたが、dabbletはインストール不要で、PHPと.htaccessが動くサーバーならDB不要で動作しますので結構手軽ですね。
dabblet

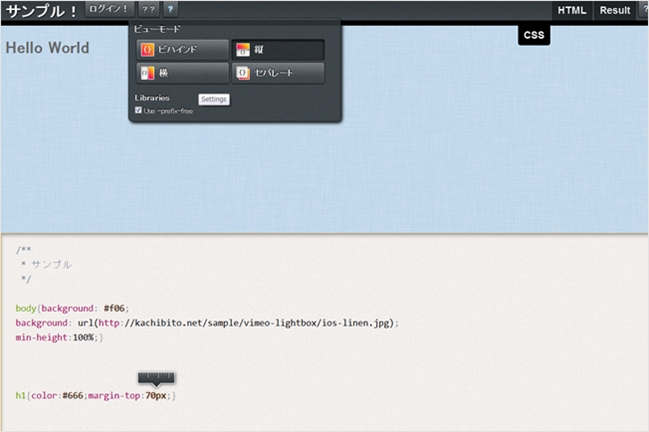
ローカルに置いてみました。cssやHTMLを書くと、インタラクティブに反映。実行結果の場所や記述場所も選べます。上記は水平分割モード。

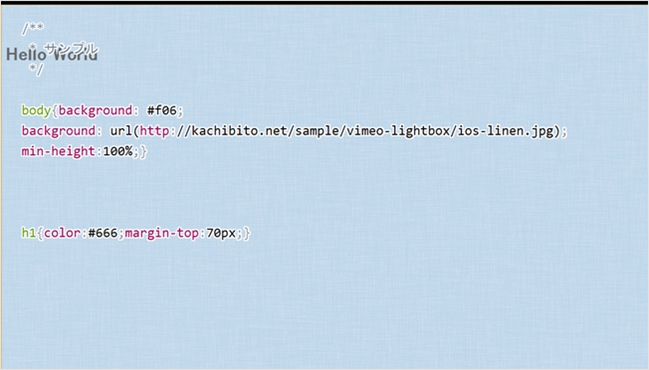
こんな風に実行結果の上にマークアップみたいな事も出来ます。これちょっと面白いw

カラーコードにマウス乗せるとツールチップで実際のカラーを確認できます。

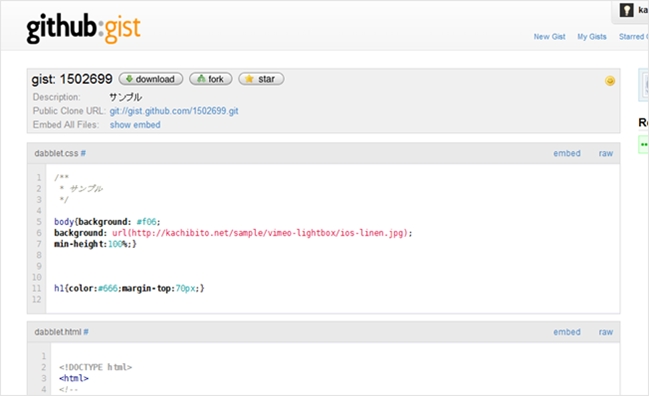
書いたコードは直接Gistに飛ばせます。
ただし、JavaScriptには対応していません。個人的には手軽でいいとは思います。これならWebにも上げちゃおうかなと。css書きたいだけでjsfiddle開くのもちょっと面倒ですしね・・この手のツールは結構増えてきたので好みで選んで良さそうですね。
ただ、jsbinはMITでしたが、こちらはNPOSL 3.0という、非営利ライセンスだそうです。初めて聞くライセンスですけど・・商用は不可なのかな。でも商用で使える気がしないのでいいんじゃないですかね。
ご利用は以下よりどうぞ。


