この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか凄いフレームワークがあったので
反射的にメモ。パブリックドメインという
のが何より太っ腹ですねー。自由に使用で
きて、シンプルで汎用的、しかも軽量で
iPhoneやiPadにもレイアウトを自動調整
するレスポンシブWebデザイン対応のHTML5
フレームワークです。
これ、凄く良い感じです。いいもの全部詰め込んだ、みたいなソフトウェアですね・・・ちゃんと使いこなせるようになりたいかも。
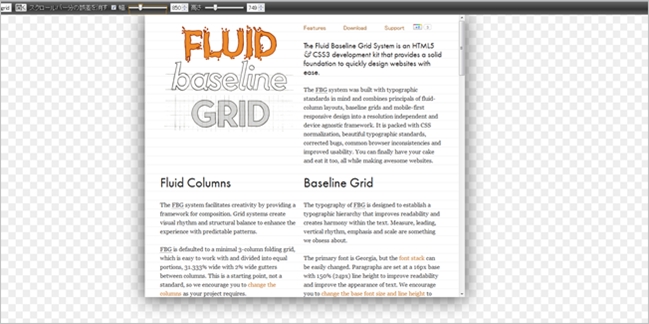
Fluid Baseline Grid

Media Queriesを使ったレスポンシブWebデザイン対応のCSSフレームワークです。3カラム構成で組めるようにもしてあります。マークアップはHTML5+CSS3ですが、jsを使ってIEにも対応してくれています。
以下にざっと特徴を。
- 著作権放棄(パブリックドメイン)
- 軽量(CSSは9kb)
- ベースライングリッドに揃済み
- グリッドレイアウト対応
- iPhoneやiPadなどにも自動でレイアウトを調整
- HTML5+CSS3
- (一応)クロスブラウザ対応 ※IE6と7はcssを追加する必要ありそうですが表示自体は問題ないです
- robots.txt付き
見た感じ、IE6と7も普通になんとかなりそうです。
レスポンシブWebデザイン
様々なモニターサイズでもレイアウトが崩れません。



ブレークポイントは以下のサイズです。
- 320px
- 480px
- 600px
- 768px
- 591px
- 1280px
構造
- Media Queriesを加えた、正規化CSS
- GoogleCDNのjQueryを使用
- GoogleCDNのhtml5.jsを使用
- Respond.jsでIEにもMedia Queriesを効かせる※このjsだけMIT/GPLです
CSSの正規化
リセットは、クロスブラウザの整合性を修正したり、デフォルトの設定が保持されない、という理由であえてしていないようです。
Fluidレイアウト

Fluid Baseline Gridは3カラムのレイアウトを組めるようになっていますが、マークアップは変えることなく、違う環境でも時系列を崩しません。
まだ少し触っただけですけど良い感じです。自分用に変えて色々使いまわしたいですね。なによりパブリックドメインであることに感謝です。ご利用は以下よりどうぞ。


