この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
いい感じのエフェクトだったので
メモ。画像だけでなく、テキスト
なども含んだ要素全体にblur効果
を与えられる、というjQueryの
プラグインです。なかなか面白い。
要素に丸ごとブラー効果(ブレのエフェクト)を与えるスクリプト、Foggyです。jQueryが必要です。
Foggy

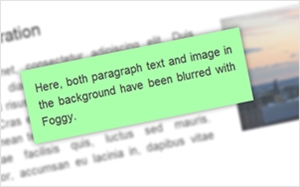
こんな感じでブラー効果をテキストや画像に与えることが出来ます。
以下サンプル。サポートブラウザはIE8以上、Firefox、Safari、Chrome等との事。
Sample
一応IE7でも見ましたが、ブラー効果は与えられる事は与えられるみたいです。↓

コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js'></script> <script type='text/javascript' src='jquery.foggy.js'></script>
コアとプラグインを読み込み。
$('.foobar').foggy();
セレクタ指定して完了です。
透過の度合い等はオプションでセッティング可能です。マウスイベントとかと組み合わせるといい感じになるんじゃないでしょうか。詳しくは以下でどうぞ。ライセンスはMITです。
Foggy