この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
地味に便利そうだったのでメモ。input要素に入力パターンを組み込める、というスクリプトです。jQueryに依存しています。ユーザーの入力の補助によさそう。
input要素に入力パターンを組み込めるスクリプトです。
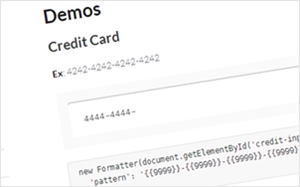
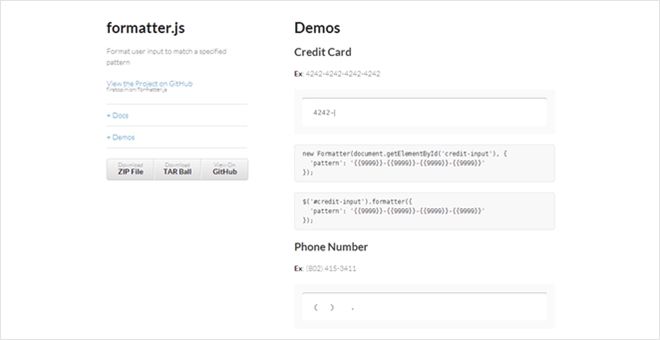
formatter.js

クレカや電話番号などの数字の入力項目に良さそうですね。
$('#foo').formatter({
'pattern': '{{9999}}-{{9999}}-{{9999}}-{{9999}}'
});
上記のように予めパターンを作成しておきます。
<input type="text" class="input" id="foo" maxlength="19" pattern="\d*">
あとは指定したセレクタでマークアップすればパターンが適応されます。クレカ等なら、制作側はいちいち4つのinput要素を用意し、レイアウトする手間が省けて、ユーザーも別のinput要素に移動する手間を省けそうです。
電話番号や郵便番号など、用途はいろいろありそう。詳細は以下でどうぞ。
formatter.js