この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
使い方次第ではなかなか便利かも、と思った
のと諸事情でメモがてら記事にします。よく
あるPDFファイルへのリンクを、その場で
Google Docs Viewerで閲覧出来るように
するjQueryプラグイン・gDocsViewerです。
このままだとアレですが、工夫すれば結構
便利になりそう。
アンカータグだけ貼ればビューアが貼り付けられるのでソースもすっきりします。まぁあんまり使用頻度は無いかもですけど、PDFへの直接リンクはなかなか不評だったりするのでこういう手を使うのもありかなと思いました。まぁアイデア的なメモですね・・
gDocsViewer

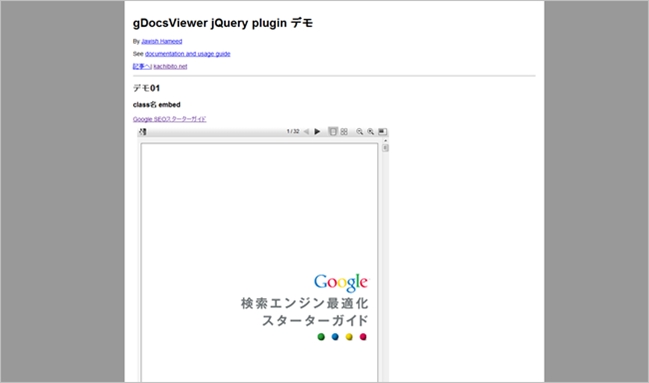
普通にリンクしただけですが、このようにGoogle Docs ViewerでGoogleのSEOスターターガイドが貼り付けられています。

少し装飾された状態です。こちらもSEOスターターガイド。お前どんだけ始まりたいんだみたいな感じですみません。ほかに公開していいPDF知らないもので。
デモをご用意しました。ソースも合わせてご覧ください。
Demo※別窓
コードとマークアップ
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script>
<script type="text/javascript" src="jquery.gdocsviewer.min.js"></script>
<script type="text/javascript">
/*<![CDATA[*/
$(document).ready(function() {
$('a.embed').gdocsViewer({width: 600, height: 750});
$('#embedURL').gdocsViewer();
});
/*]]>*/
</script>
本体とプラグインを読み込んでセレクタとかサイズとか決めます。
<a href="http://www.google.co.jp/intl/ja/webmasters/docs/search-engine-optimization-starter-guide-ja.pdf" class="embed">Google SEOスターターガイド</a>
マークアップは指定したセレクタにあわせてアンカータグをマークアップすればいいだけ。上記例は$(‘a.embed’)と書いたのでclassにembedが指定されています。
他にも応用できそうな仕様ですね・・ライセンスはMITとなっています。


