この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhoneを振る動作(シェイクジェスチャー)
によって呼び出されるモーションイベント
をjQueryで検知するgShakeのご紹介。
iOS4.2以上 / Safariでは加速度センサー
をJavaScript経由で使うことが出来ますが、
これをjQueryでやろう、という内容です。
備忘録です。別にjQueryじゃなくてもいいじゃんみたいな話なんですけど、まぁjQuery大人気ライブラリだし覚えておいて損は無いんじゃないでしょうか。
この件に関しては以前カヤックのえどさん(@edo_m18)が記事とデモを用意してくれてるのであわせて参考にして頂ければ幸いです。
gShake

3KBと軽量で、導入も簡単です。
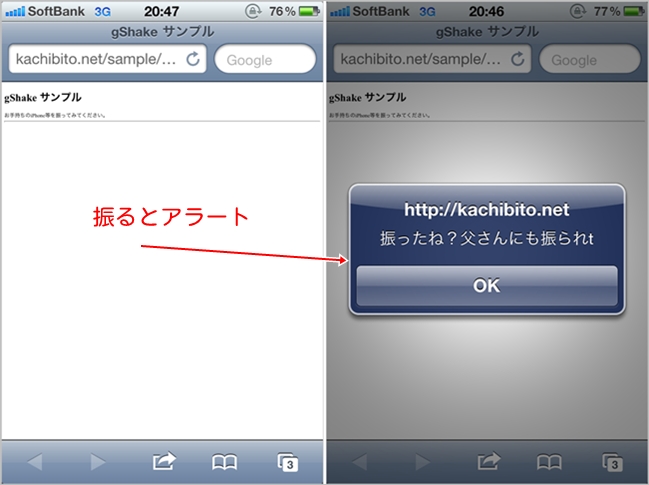
以下サンプルご用意しました。iOS4.2以上のモバイルSafariで軽く( ゚∀゚)o彡゜すればアラート確認出来ます。
※iPhoneすっ飛んでいかないように気をつけてください。
デモ※別窓
コード
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
<script src="gShake.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$(this).gShake(function() {
alert("振ったね?父さんにも振られt")
});
});
</script>
もともとjQueryを使っているWebサイトでシェイクイベントを新たに使いたい、とかならモハメドアリじゃないですかね。
他の方法あまり知らないのでわかりませんけど、選択肢は多いほうがいいですよね。コードはgithubで公開されてました。