この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
個人的なメモです。スライドや
動画などをHTML5を使って
実装したサンプルをいくつか
備忘録的にメモします。こうい
うサンプル見てると未来が楽
しみになりますね。
スタイル出来ないブラウザがある限り、微妙ではありますが、HTML5 を IE や Firefox 2 でも使えるようにする方法等も出ているので頭に入れるくらいはしておいて損ないかも。
サンプルは結構あるのですが、気になったものをいくつかメモ。特にFlashに対応しないipadやiPhoneでも動画を再生できるのは素敵かも。
This presentation is an HTML5 website

キーボードの矢印キーで動くスライドのサンプル。
CanvasVideo

Canvasを使ったビデオ。画面をクリックすると割れるエフェクト付き。
CanvasVideo3D

こちらはcanvasを使った回転するビデオ。
Browser Ball

これ凄いですね。ボールをドラッグで移動、離すとちゃんと弾みます。Flashじゃないのが新鮮・・
GWT Quake
これ必見です。GoogleがHTML5を使ってゲームを移植した動画。これでブラウザというのが信じられません・・
GWT Quake
projekktor

こちらも動画のサンプルです。
sublime

これも動画サンプルです。マウスオーバー時のエフェクトはcss3ですね。
Akihabara

jsとhtml5で作るゲームのライブラリ。iPhoneでも動くみたい。
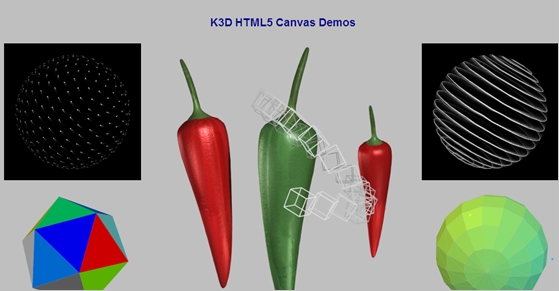
K3D HTML5 Canvas

canvasのサンプル。なんかいろいろ動く。
mrdoob

js+html5の3Dグラフィックサンプルいくつか。
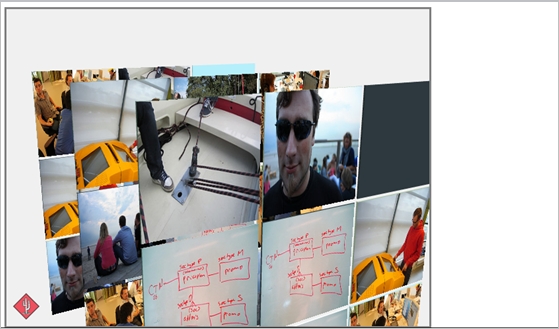
Canvas in 3D

canvasを使った3Dギャラリー。これ凄いです。
ball_pool

グラフィックサンプル。Flashとしか思えませんがHTML5製です。何も無いところでクリックするとボールが増えます。
CANVAS MINIMAL PARTICLE ANIMATION DEMO

canvasのデモ。好きなテキストでエフェクトを体感できます。
html5 canvas wave

ウェーブするエフェクト。
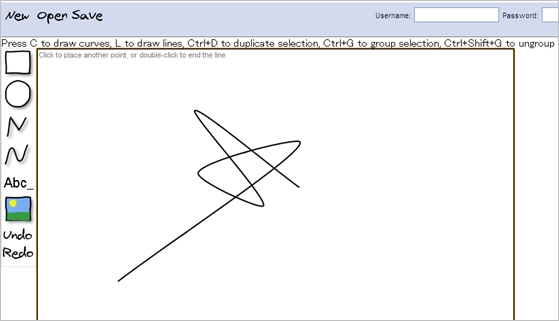
A simple drawing program

html5のcanvas+jsのドローツールサンプル。
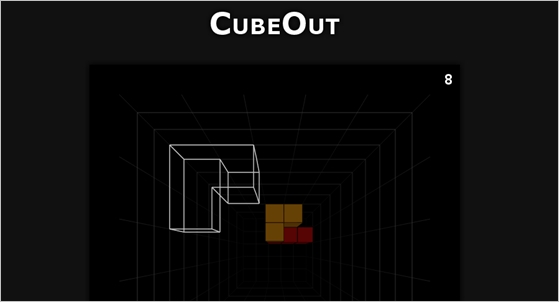
CubeOut

テトリスの3Dゲームサンプル。凄い。
以上、サンプル集でした。標準化される時代が待ち遠しいですね。
