この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
最近jQueryばかりなので
備忘録的にmootoolsの
プラグインもいくつかまとめて
おこうと思ってエントリーします。
個人的に使用頻度が高いのは
画像関連なのでそれ中心に。
mootoolsもjQuery同様、軽量なjsライブラリとして人気を集めています。以前話題になったscroll-clock(スクロールバーで作られた時計)もmootoolsを使ってます。「それ、jQueryで出来るよ」というのはとりあえず置いておいて、mootoolsの画像関連プラグインをいくつかご紹介します。
※利用にはmootools.jsが必要です。
Exhibition

これいいかも。クリックした画像にスムーズにスクロールします。縦横斜めに動きます。
Exhibition / デモ / [sexy-lightbox href=’http://holyshared.github.com/Exhibition/?TB_iframe=true&height=600&width=850′ title=’Exhibition’]この場でデモを見る[/sexy-lightbox]
Beautiful Thumbnail Hover Effect

凄く素敵なエフェクトがサムネイルにかけられます。使ってみたいなぁ・・
Beautiful Thumbnail Hover Effect / デモ / [sexy-lightbox href=’http://www.nitinh.com/static/Thumbnails/index.html#?TB_iframe=true&height=600&width=850′ title=’Exhibition’]この場でデモを見る[/sexy-lightbox]
Louper

デモ面白かったですw画像にマウスオーバーするとルーペが出現、ドラッグで部分的に拡大出来ます。重ねた画像がルーペを通して表示される、という感じですかね。ルーペも同梱されてますよ。
Louper / デモ / [sexy-lightbox href=’http://mifjs.net/misc/louper/Demo/?TB_iframe=true&height=600&width=850′ title=’Louper’]この場でデモを見る[/sexy-lightbox]
Zoomer

こちらもマウスオーバーで拡大させます。Louperは部分的でしたが、コチラは全体をマウスオーバーした際に拡大。エフェクトが素敵。
Zoomer / デモ / [sexy-lightbox href=’http://mifjs.net/misc/zoomer/?TB_iframe=true&height=600&width=850′ title=’Zoomer’]この場でデモを見る[/sexy-lightbox]
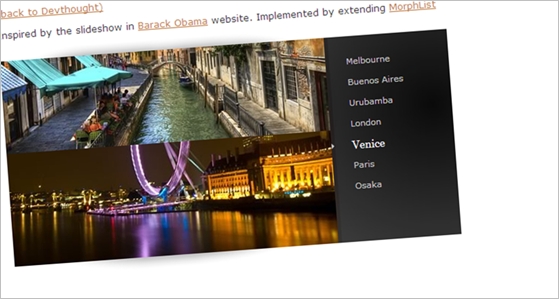
BarackSlideshow

オバマ大統領のサイトにインスパイアされて作ったそうです。クールなデザインですね。エフェクトも選択可能です。
BarackSlideshow / デモ / [sexy-lightbox href=’http://devthought.com/wp-content/projects/mootools/barackslideshow/Demo/?TB_iframe=true&height=600&width=850′ title=’BarackSlideshow’]この場でデモを見る[/sexy-lightbox]
Fun with CSS3 and mootools

cssとmootoolsを使ったアニメーションのサンプル。何ともいえない動きしますね・・
Fun with CSS3 and mootools / デモ / [sexy-lightbox href=’http://demo.rickyh.co.uk/fun-with-CSS3-and-mootools/?TB_iframe=true&height=600&width=850′ title=’Fun with CSS3 and mootools’]この場でデモを見る[/sexy-lightbox]
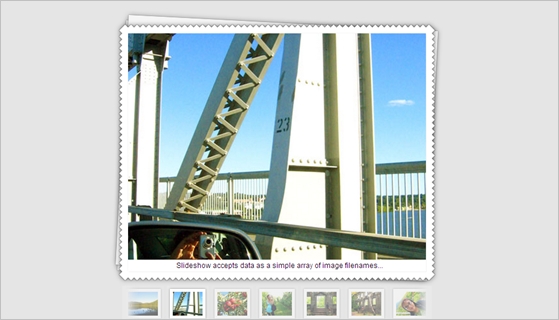
slideshow

自動でも手動でも。スライドショーです。キャプションやエフェクトも素敵です。
slideshow / デモ / [sexy-lightbox href=’http://www.electricprism.com/aeron/slideshow/?TB_iframe=true&height=600&width=850′ title=’slideshow’]この場でデモを見る[/sexy-lightbox]
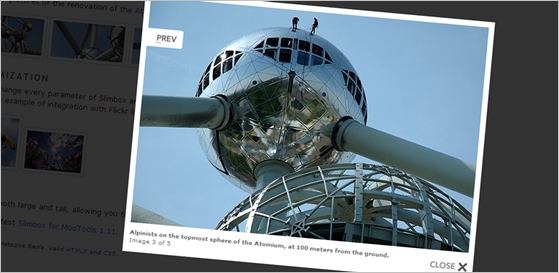
Slimbox

Lightbox風のギャラリー。定番ですね。
Slimbox / デモ / [sexy-lightbox href=’http://www.digitalia.be/demo/slimbox/?TB_iframe=true&height=600&width=850′ title=’Slimbox’]この場でデモを見る[/sexy-lightbox]
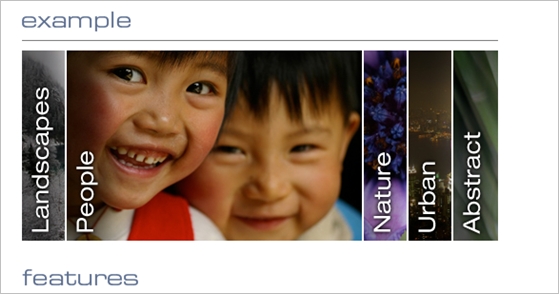
imagemenu

こちらもよく見かける、画像を使ったメニュー。マウスオーバーでスムーズに動いてくれます。
imagemenu / デモもリンク先にあります / [sexy-lightbox href=’http://phatfusion.net/imagemenu/?TB_iframe=true&height=600&width=850′ title=’imagemenu’]この場でデモを見る[/sexy-lightbox]
Background Animations

背景が動きます。シームレスな画像を使えばデモのようなアニメな背景が作れる。デモみないとピンと来ないですよね。。
Background Animations / デモ / [sexy-lightbox href=’http://davidwalsh.name/dw-content/background-animation.php?TB_iframe=true&height=600&width=850′ title=’Background Animations’]この場でデモを見る[/sexy-lightbox]
slideshow

先ほどのと同じ名ですが、別のプラグインです。汎用的なギャラリーです。
slideshow / デモは同じページにあります / [sexy-lightbox href=’http://phatfusion.net/slideshow/?TB_iframe=true&height=600&width=850′ title=’Background Animations’]この場でデモを見る[/sexy-lightbox]
Simple Slideshow

ボタンが画像の上に配置されるギャラリーです。フェードインアウトします。
Simple Slideshow / デモ / [sexy-lightbox href=’http://davidwalsh.name/dw-content/simple-slideshow-controls.php?TB_iframe=true&height=600&width=850′ title=’Simple Slideshow’]この場でデモを見る[/sexy-lightbox]
MooTools ScrollSidebar

なかなか面白い動きをします。スクロールについてくるサイドバー。上に戻る、下に進む、のボタンがあり、スムーズにスクロールします。
MooTools ScrollSidebar / デモ / [sexy-lightbox href=’http://davidwalsh.name/dw-content/scrolling-sidebar.php?TB_iframe=true&height=600&width=850′ title=’MooTools ScrollSidebar’]この場でデモを見る[/sexy-lightbox]
SlideItMoo

こちらもスライドショー系。サムネイル表示でコンパクトに納められますね。表示はLightbox風です。
SlideItMoo / デモ / [sexy-lightbox href=’http://www.php-help.ro/examples/mootools_rotator?TB_iframe=true&height=600&width=850′ title=’SlideItMoo’]この場でデモを見る[/sexy-lightbox]
MOOFLOW

これ、かっこいいです。バーをスライドさせるとアイコンが大きくなりながら流れていきます。説明難しい・・ぜひデモを。
MOOFLOW / デモも同じページにあります。 / [sexy-lightbox href=’http://www.outcut.de/MooFlow/example-skin.html?TB_iframe=true&height=600&width=850′ title=’MOOFLOW’]この場でデモを見る[/sexy-lightbox]
Simple 3D Carousel

需要があるか分かりませんが、3D風にサークル上にアイコンがマウスに合わせて動きます。こんなFlashありましたよね。
Simple 3D Carousel / デモ / [sexy-lightbox href=’http://www.hotajax.org/download/mootools/3d-carousel/index.html?TB_iframe=true&height=600&width=850′ title=’Simple 3D Carousel’]この場でデモを見る[/sexy-lightbox]
Pamoorama

パノラマ写真を横にスライドさせてくれます。面白いかも。
Pamoorama / デモ【1】【2】【3】 / [sexy-lightbox href=’http://www.silverscripting.com/pamoorama/sample1.html?TB_iframe=true&height=600&width=850′ title=’Pamoorama’]この場でデモ1を見る[/sexy-lightbox]
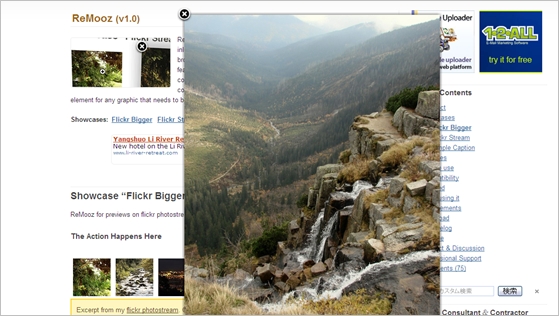
ReMooz

画像の拡大時にエフェクトをかけます。ダイナミックでなかなかよさ気。
ReMooz / デモ / [sexy-lightbox href=’http://digitarald.de/project/remooz/1-0/showcase/flickr-big/?TB_iframe=true&height=600&width=850′ title=’ReMooz’]この場でデモを見る[/sexy-lightbox]
moo.rd

沢山あります。画像がスクロールするエフェクトやフェードアウトするエフェクトなどなど。ぜひお好みのライブラリを探してみてください。
iCarousel

サムネイルを使ったスライドメニュー。移動する際のエフェクトがクールです。
iCarousel / デモはリンク先にあります / [sexy-lightbox href=’http://zendold.lojcomm.com.br/icarousel/example3.asp#?TB_iframe=true&height=600&width=850′ title=’iCarouse’]この場でデモを見る[/sexy-lightbox]
Mootools 1.0+ Plugins, Examples, Tutorials & Demos List

mootoolsを使ったサンプル集。国内サイトなので英語が苦手な方はこちらをご覧になってはいかがでしょう。画像系以外も沢山あります。
以上、mootoolsの画像系プラグインのまとめでした。バージョン、ライセンス等の詳細はリンク先でお確かめ下さい。
僕は経験が有りませんが、jQueryとmootoolsを同じサイトで使いたい、と言う方はjQueryとmootoolsを同時に使う方法が参考になりそうです。
