この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなかユニークだったのでメモ的に。
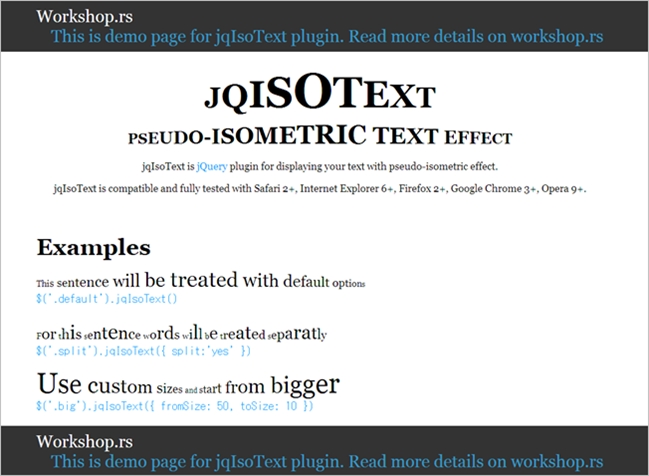
普通のテキストに等角投影法を使った
ようなエフェクトを加えるjQueryプラグ
インです。画像ではなく、テキストのみ
でちょっとしたタイポグラフィも作れそう。
IE6でも7でも動作してくれますよ。
アイソメトリックとは建築でよく使われる投影法で奥行きを表現した図(ここの説明が分かりやすいです)に用いられます。一般的には「アイソメ」と略されますが、これをテキストに用いる事が出来る、というもの。
JQISOTEXT

こんな感じで。普通にテキストなのでドラッグも可能です。大抵は画像で作らざるをえない表現ですが、テキストなら編集しやすいでしょうし、上手く使えばSEO的にも有利に働いてくれるかも知れませんね。
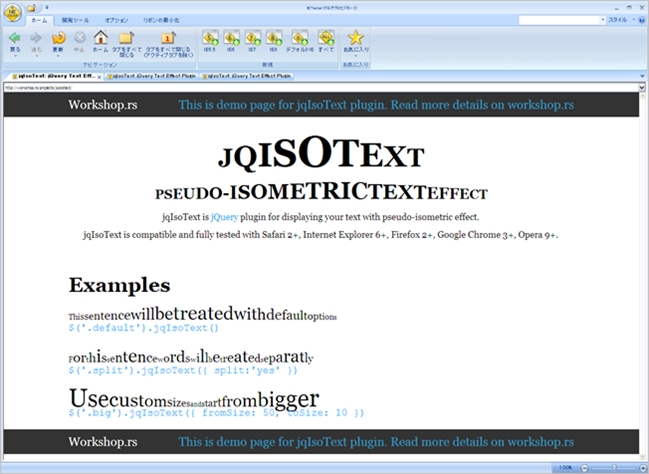
IE6でも問題無し

IETesterを使ってのIE6。問題無しです。
使い方
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jqIsoText.min.js"></script>
<script>
$('.example01').jqIsoText();
$('.example02').jqIsoText({fromSize: 25, toSize: 50 });
$('.example03').jqIsoText({ fromSize: 50, toSize: 90 });
$('.example04').jqIsoText({ fromSize: 50, toSize: 15 });
$('.example05').jqIsoText({split:'yes'});
</script>
jQueryとプラグインを読み込んで設定すればいいだけ。上記例では.example01セレクタがデフォルトです。.example05は波打。
なかなか目立っていいのでは。css3等も工夫して使えば素敵なタイポグラフィも作れそうですね。デモも以下でご覧になれます。
JQISOTEXT: JQUERY TEXT EFFECT PLUGIN