この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
便利に感じたのでメモ。Youtubeの
動画を検索キーワードを入れただけ
で瞬時に結果を表示させる、という、
インクリメンタルサーチをjQueryで
実装するというもの。検索には
YoutubeAPIを使用します。
Youtubeの動画検索をWordPressの管理画面内で出来るプラグインを自作して使っていたんですがどうにも使いにくかったところ、jQTubeUtilなるプラグインでサクっとインクリメンタルサーチが可能のようでこれを採用しました。
jQTubeUtil

インクリメンタル検索を可能にするjQueryプラグインです。インクリメンタルサーチと言ってもあまり聞きなれないかも知れないのでデモ触ったほうが早いですかね・・
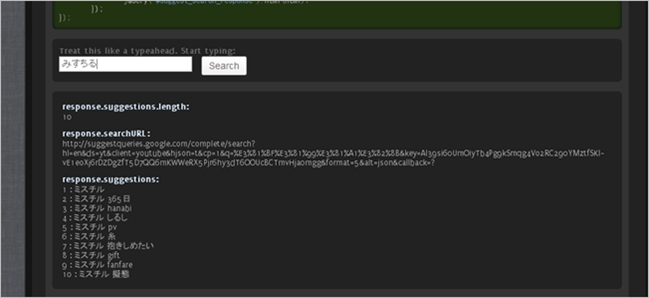
以下にデモを用意しました。サジェストとして検索結果が即時表示されます。
サンプル
+Mobily Playground
デモはMobily Playgroundのサンプルをお借りしました。jQTubeUtilを使ったYoutubeのインクリメンタルサーチエンジンの作成チュートリアルがありましたので合わせてご紹介。
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" src="js/tubeutil.js"></script>
最初に本体とjQTubeUtilを読み込んでからYoutubeのAPIを。
jQTubeUtil.init({
key: 'ここにAPIキー',
orderby: 'viewCount',
time: 'all_time',
maxResults: 42
});
動画の数はmaxResultsで設定します。続いて要のサジェスト表示を設定。
$('.search').keyup(function(){
var val = $(this).val();
jQTubeUtil.suggest(val, function(response){
var html = '';
for(s in response.suggestions){
var sug = response.suggestions[s];
html += '<li><a href="#">'+sug+'</a></li>';
}
if (response.suggestions.length)
$('.autocomplete').html(html).fadeIn(500);
else
$('.autocomplete').fadeOut(500);
});
});
最後に出力。
function show_videos(){
var val = $('.blocks').find('.search').val();
$('.videos').addClass('preloader').html('');
jQTubeUtil.search(val, function(response){
var html = '';
for (v in response.videos) {
var video = response.videos[v],
minutes = parseInt(video.duration / 60),
seconds = video.duration % 60;
// 出力
html += '<li>';
html += '<p class="image"><a href="http://www.youtube.com/watch?v='+video.videoId+'">';
html += '<img src="' + video.thumbs[1].url + '" alt="' + video.title + '" title="' + video.title + '" />';
html += '</a></p>'
html += '<p class="entry"><a href="http://www.youtube.com/watch?v='+video.videoId+'">' + video.title + '</a>';
html += '<small>' + minutes + ':' + (seconds < 10 ? '0'+seconds : seconds) + '</small>';
html += '</p>';
html += '</li>';
}
$('.videos').removeClass('preloader').html(html);
});
}
ページャが無いので自分で付けないとでしょうけどよく出来たサンプルでした。
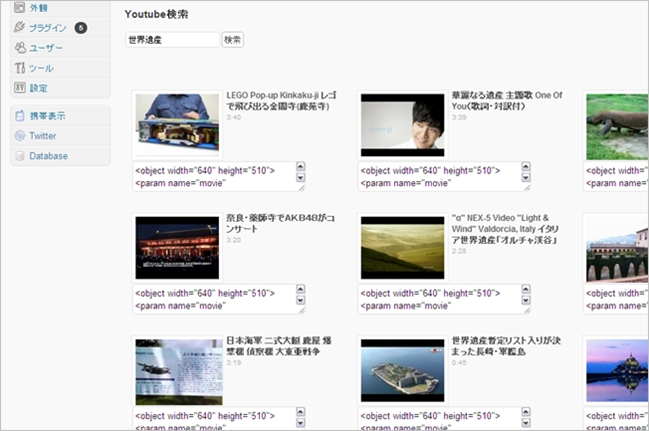
僕は動画を貼り付けるコードも欲しかったので以下のように管理画面に実装するWPのプラグインとして利用させてもらいました。

他のプラグイン等は探していませんのでもっといいのがあるかも知れませんけど、なかなか快適です。動画をよく使う方は検討されてみてはいかがでしょう。
jQTubeUtil / Tutorial by Mobily Playground


