この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
IE6,7でも動いてくれるので
実用性あるかなと思ってメモ。
ブラインド式に画像が切り
替わってくれるjQueryの
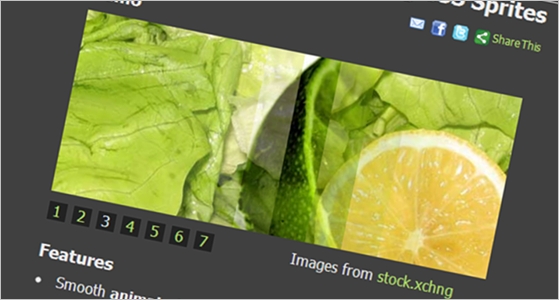
プラグイン、jQuery Blinds。
なかなかスムーズな動きです。
IE6でも7でもスムーズに切り替わってくれますよ。いろいろ凄いプラグインありますけど結局使うのはブラウザに対応してるプラグインになりますよね。。
jQuery Blinds

外に広がるようにスムーズに切り替わってくれます。なかなかよさ気。デモ作った。画像に他意は無いです。
マークアップも簡単。
<div class="slideshow">
<ul>
<li><img src="1.jpg" alt="1" /></li>
<li><img src="2.jpg" alt="2" /></li>
<li><img src="3.jpg" alt="3" /></li>
<li><img src="4.jpg" alt="4" /></li>
<li><img src="5.jpg" alt="5" /></li>
<li><img src="6.jpg" alt="6" /></li>
<li><img src="7.jpg" alt="7" /></li>
</ul>
</div>
<a href="#" class="change_link" onclick="$('.slideshow').blinds_change(0)">1</a>
<a href="#" class="change_link" onclick="$('.slideshow').blinds_change(1)">2</a>
<a href="#" class="change_link" onclick="$('.slideshow').blinds_change(2)">3</a>
<a href="#" class="change_link" onclick="$('.slideshow').blinds_change(3)">4</a>
<a href="#" class="change_link" onclick="$('.slideshow').blinds_change(4)">5</a>
<a href="#" class="change_link" onclick="$('.slideshow').blinds_change(5)">6</a>
<a href="#" class="change_link" onclick="$('.slideshow').blinds_change(6)">7</a>
増やしたい時は
<li><img src="8.jpg" alt="8" /></li>
<a href="#" class="change_link" onclick="$('.slideshow').blinds_change(7)">8</a>
といった感じで増やせます。DLは以下より。
jQuery Blinds
