この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
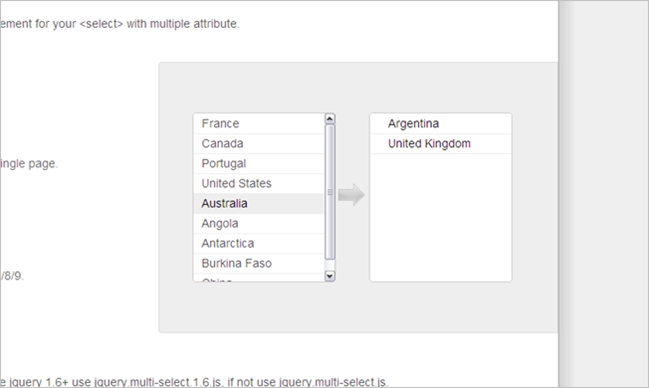
フォームのselect要素で、直感で複数選択
出来るようにするjQueryプラグイン。複数
選択できるようにしたい場合は多くの場合は
選択項目が多く、Ctrlを使わせるのはあまり
ユーザーフレンドリーとは言えませんので、
簡単に選べるようにする、というもの。
同じように複数選択を簡略化する方法は既出ですが、まぁ選択肢を増やすつもりで。IETesterでのIE6でも動作確認出来ました。
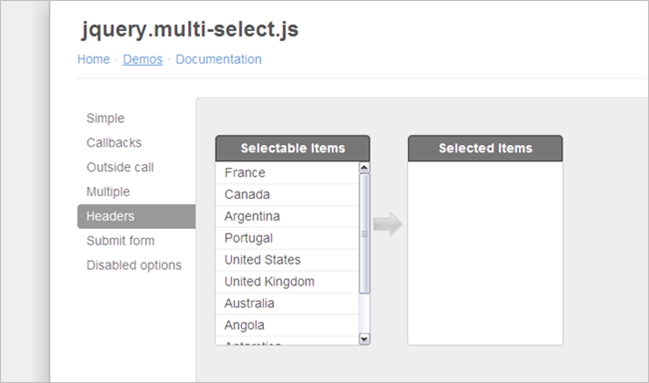
jquery.multi-select

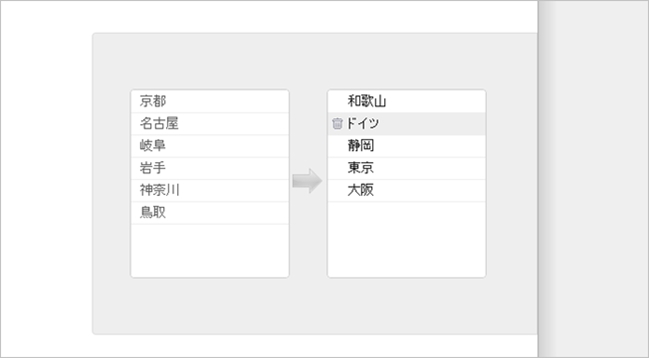
クリックすると、選択した項目が左カラムに移動します。マウスのみで複数選択出来るのでユーザーにも優しい設計では。

反対にキャンセルしたい場合は左カラムでクリックすれば右に移動します。

複数選択とかヘッダを加えるとか選択させないとかも出来るようですよ。
使いどころは限られそうですが、見た目もすっきりしているので割と便利かもですね。デモもあるのでご興味がありましたら。


