この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ドラッグしたテキストをハイライトするライブラリのご紹介。jQuery依存になります。文章コンテンツで役に立つ・・・・かもしれない。
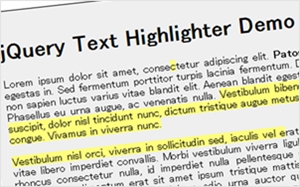
ドラッグしたテキストを・・・という説明より見たほうが早いですね。
jQuery Text Highlighter
テキストをドラッグするとその部分がspanで囲まれて背景色をCSSで変更させます。
設定次第で、Iframe内でも適応させたり、フォントカラーのみ変更したりも出来るみたいです。
コード
<script type="jquery.js"></script> <script type="jquery.textHighlighter.pack.js"></script>
本体とプラグインを読み込み。
$('#foo').getHighlighter();
セレクタを設定する。
良いんですけど問題はドラッグした部分がコピペできないのが気になりました。出来る様に設定出来るか後で確認してみます。ライセンスはMITとの事です。
jQuery Text Highlighter