この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
jQuery UIをタッチデバイスに対応させる
ライブラリ・jQuery UI Touch Punchの
ご紹介です。いつか使うかも、と思った
ので備忘録。これを見て、そういやスマ
フォでjQuery UIを試したことが無いこと
に気が付いた次第です・・
jQuery UIのドラッグとかリサイズとかソートとかをiPhoneなどに対応させるためのライブラリです。そういやjQuery UIはタッチデバイスで動くのか試したことありませんでしたが、ドラッグやリサイズはそのままでは使えませんでした。
jQuery UI Touch Punch

これは需要あるんじゃないですかね。このライブラリでタッチデバイスに対応させられるのは以下の通り。
- Draggable
- Droppable
- Resizable
- Selectable
- Sortable
- Accordion
- Autocomplete
- Dialog
- Progressbar
- Slider

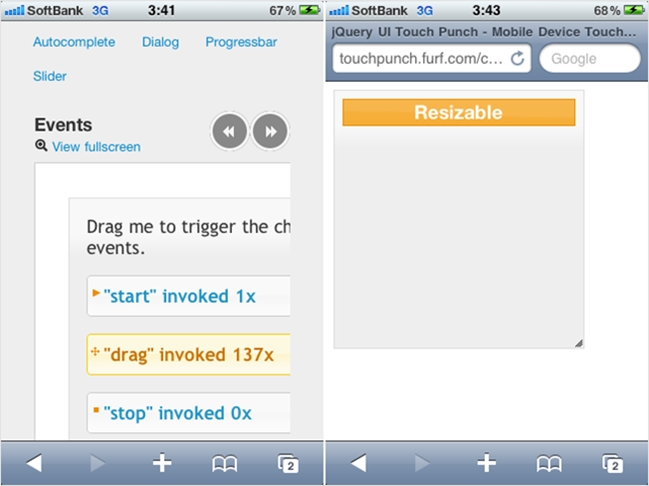
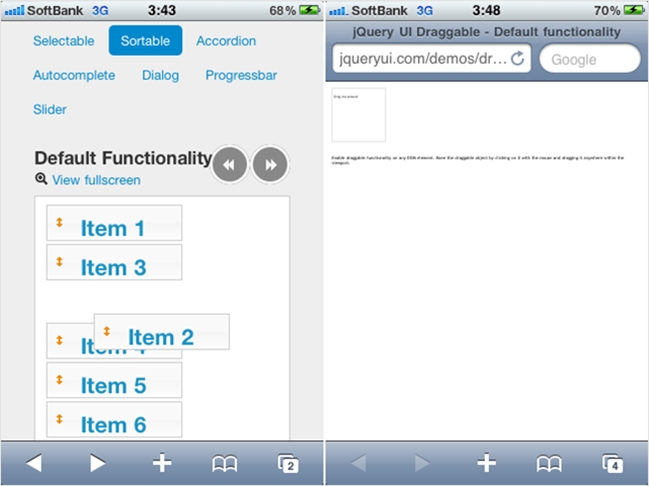
実機でテストしましたが、ドラッグやリサイズの動作を確認出来ました。

右側は本家のjQueryUIのデモですが、やはり動かすことが出来ませんでしたが、古いiphoneなので参考にならないかもです。動作テストはしてみてくださいね。
ドラッグのサンプルです。
Sample
リサイズのサンプルです。
Sample
コード
<script src="http://code.jquery.com/jquery.min.js"></script> <script src="http://code.jquery.com/ui/1.8.18/jquery-ui.min.js"></script> <script src="jquery.ui.touch-punch.min.js"></script>
本体とjQueryUIとライブラリを読み込みます。
あとは普段通り。リサイズなら
$(function() {
$("#foo").resizable();
});
と書いて下記のようにマークアップするだけ。
<div id="foo" class="ui-widget-content">
<h3 class="ui-widget-header">リサイズ</h3>
</div>
楽で良いですね。詳しい使い方は以下でご確認下さいませ。
jQuery UI Touch Punch