この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Wikipediaから任意のキーワードに該当するページにある情報を手軽に取り出せる、というスクリプトのご紹介。地味に使いどころあるかもと思ったので備忘録です。
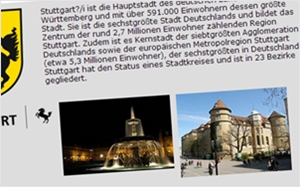
Wikipediaからキーワードの簡単な情報を表示する、みたいなやつです。
jQuery Wikipedia Plugin
動作デモです。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script> <script src="jquery.wikipedia.js" ></script>
本体とプラグインを読み込む。
$('#foo').WikipediaWidget('東京');
キーワードを指定する。
<div id="foo"></div>
要素を用意する。これで読み込めます。
ただし、動作デモのように日本のページから取り出すには少しコードを変更する必要があります。
このスクリプト内に以下のようなコードが書かれています。
$.getJSON('http://de.wikipedia.org/w/api.php?action=parse&format=json&callback=?',
これを日本向けにすればOKです。
$.getJSON('http://ja.wikipedia.org/w/api.php?action=parse&format=json&callback=?',
あとは同じようにキーワード指定すれば取得できます。オプションも用意されているようです。詳細は以下よりどうぞ。
ライセンス明記が見当たりませんがJSONファイル内に書かれていました。MITとの事です。
jQuery Wikipedia Plugin