手軽で良かったのでご紹介。レスポ
ンシブWebデザイン対応のサイト構築
のレイアウト確認用のjQueryプラグ
インです。開発補助用になりますね。
同じツールも沢山ありますけど。。
最近ご紹介したResponsivatorを使うのでなくてもいいっちゃいいんですけど、これはこれで良かったので。
jResize



表示されているWebサイトはiframeで呼び出しているものです。上部のバーでその場でiframeをリサイズ→レスポンシブなWebサイトの表示を確認出来る、というものです。



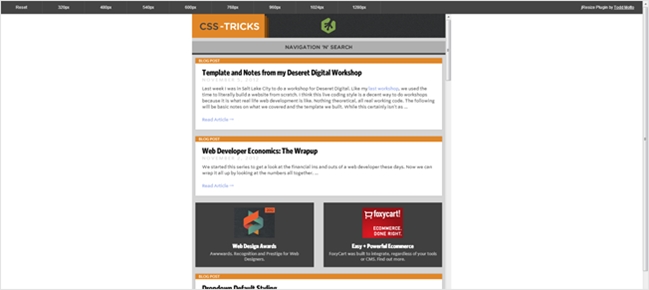
サイズを変えた状態。
コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="jresize.js"></script>
コアとプラグインを読み込みます。
$.jResize({
viewPortSizes : ['320px', '480px', '540px', '600px', '768px', '960px', '1024px', '1280px'],
backgroundColor : '444', // HEX Code
fontColor : 'FFF' // HEX Code
});あとはセッティングするだけ。確認したいサイズとバーの背景色、文字色を指定するだけ。
<body> <iframe src="http://example.com/" style="width:100%;display:block;border:0;height:1000px;"></iframe> </body>
マークアップはsrcを指定したiframeを用意するだけ。
ブックマークレットにしてもいいかもしれない。