この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
クロスブラウザに対応したベーシック
で汎用性のありそうなスライダーを
実装出来るjQueryプラグインのご紹介。
The Lof JSiderNewsは派手な装飾も
無く、シンプルで欲しい機能は揃え
てくれている印象です。
なかなか使いやすそうなので備忘録。派手なスライダーが結構多い印象ですが、結局普通のものが一番使いやすいですよね。派手なのもインパクトあって好きですけどw
今日のプラグインもクロスブラウザ対応でベーシックな、汎用性のあるスライダーです。コーポレートサイトと相性いいかもですね。
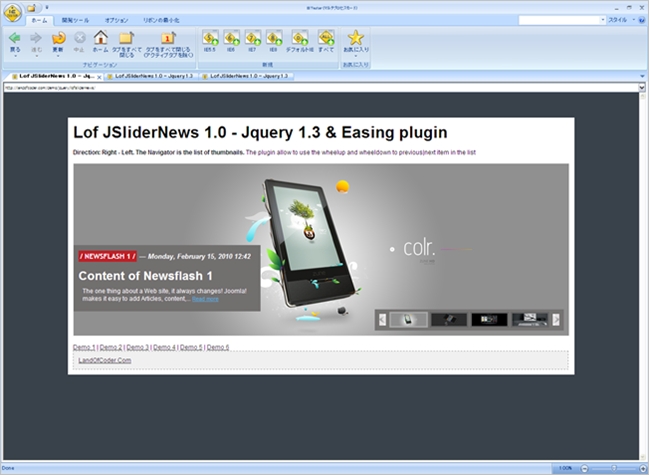
The Lof JSiderNews

サムネイルがナビゲーションとして付きます。画像のスライドと共にサムネイルもアニメーションスライドします。デモサイトでは1つしかありませんけど、実装出来る形は6種類から選択できます。IE6でもIE7でも問題なく動作しました。※IE6の透過処理は別途必要です。
デザインは6種

例として2つキャプチャ撮りました。ナビゲーションがやや大きめのもの。たまに見かけますよね。これはナビゲーションは縦にスライドします。サムネイル無し、というタイプも。easing併用でアニメーションエフェクトもいろいろ選べます。
クロスブラウザ

IETesterでのIE6のキャプチャです。透過処理以外は他ブラウザと変わりなく動作しました。
コード
<script language="javascript" type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.easing.js"></script>
<script language="javascript" type="text/javascript" src="js/script.js"></script>
<script type="text/javascript">
$(document).ready( function(){
var buttons = { previous:$('#lofslidecontent45 .lof-previous') ,
next:$('#lofslidecontent45 .lof-next') };
$obj = $('#lofslidecontent45').lofJSidernews( {
interval : 4000,
direction : 'opacitys',
easing : 'easeInOutExpo',
duration : 1200,
auto : false,
maxItemDisplay : 4,
navPosition : 'horizontal', // horizontal
navigatorHeight : 32,
navigatorWidth : 80,
mainWidth:980,
buttons : buttons} );
});
</script>
いろいろ設定。easingを使っているのでエフェクトもいろいろ選べますね。動きはリファレンスで確認出来ます。
マークアップ
<ul class="lof-main-wapper">
<li>
<!--メインに表示させる画像-->
<img src="images/thumbl_980x340.png" title="Newsflash 2" >
<div class="lof-main-item-desc">
<!--キャプション等-->
<h3><a target="_parent" href="#Category-1">/ Newsflash 1 /</a> <i> 日付とか</i></h3>
<h2>見出し</h2>
<p>キャプション
<a class="readmore" href="#">Read more </a>
</p>
<!--ここまでキャプション-->
</div>
</li>
・
・
・
</ul>
</div>
<div class="lof-navigator-wapper">
<div onclick="return false" href="" class="lof-next">Next</div>
<div class="lof-navigator-outer">
<ul class="lof-navigator">
<!--サムネイル-->
<li><img src="images/thumbs/thumbl_980x340.png" /></li>
・
・
・
</ul>
</div>
<div onclick="return false" href="" class="lof-previous">Previous</div>
</div>
マークアップも単純です。
結局普通が一番ですね。サムネイルの見せ方が結構好きです。デモ等は以下よりどうぞ。ダウンロードページまで分かり難いのでついでに直接貼っておきますね。
The Lof JSiderNews / Download Page


