この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
結構良かったのでご紹介。ECサイトとか
で見かける、マウス乗せると画像が拡大
するやつです。拡大鏡とか言えばいいん
でしょうか?ニーズはそこそこありそう
ですし、かなり軽量で導入も簡単なので
覚えておくと工数減らせるかもですね。
いわゆるルーペ的なものを作れるライブラリで、プラグイン名もまんま「ルーペ」です。2KBとかなり軽量で、圧縮すると1KBちょっと。導入するとクライアントさんもユーザーさんも喜びそうですし、うまく使えばプロダクトの訴求力も上げられるのではないでしょうか。
loupe

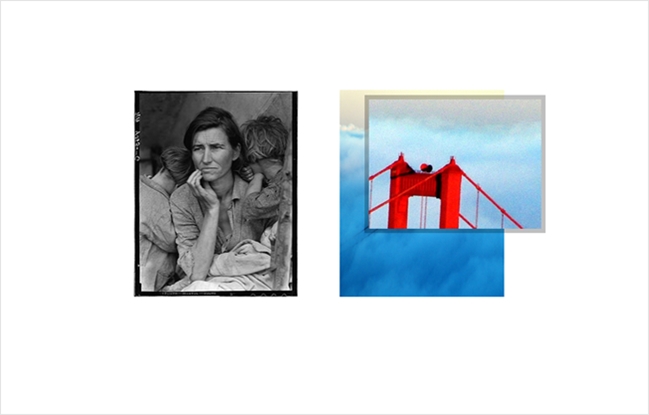
こういうやつ。個人的にはこれ付けてくれるとかなり購買意欲湧きます。ECサイトでは現物見れないので写真は大事ですね。
オークションなんかは傷や汚れの関係でトラブルになりやすいので導入してくれるといいんですけどねー。

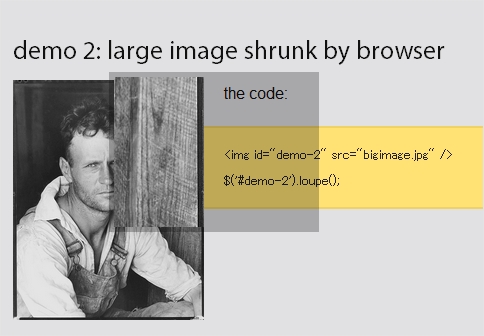
因みに周りにテキストがあってもそれは拡大しないです。

やっぱりjQuery。IE6でも大丈夫。やっぱりイナb
コード
導入も凄く楽。シンプルなのが一番いいですね。
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script>
<script type="text/javascript" src="jquery.loupe.js"></script>
<script type="text/javascript">$('.foo').loupe();</script>
本体とプラグインとセレクタ指定するだけ。
<img class="foo" src="big-images.jpg" width="191" height="240" /> または <a class="foo" href="big-images.jpg"> <img src="small-images.jpg" width="191" height="240" /> </a>
マークアップはこの2通り。a要素の場合はhref属性を見に行くみたいですが、現状ではクリックしてもリンク先に飛んでくれません。飛ばすには少し工夫しないとですね。
ダウンロードは以下よりどうぞ。


