この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
小粋の定義は分かりませんが、ちょっと「おっ」と思えるcssのテクニックをいろいろと。以前、記事にさせていただいた、cssとHTMLのみで3D効果を実現したテクニックで他にも無いかなと思って同様に驚いたテクニックです。
3Dのテクニック同様に実用性があるかどうかは考えていませんが、何かのヒントになるかも・・と思い、cssplayでちょっと探してみましたのでいくつかのcssを使った良アイデアや高度なテクニックなど。
ざっとしか見ていませんが、多分jsは使ってないと思います。
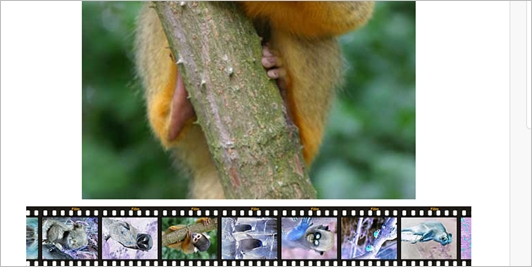
Film strip gallery with information text

ネガポジ加工された画像にフィルムのような枠をつけてマウスオーバーで写真を表示するギャラリー。
Film strip gallery with information text
Super animation – just for the fun of it

凄いですねー、これ。画像の上でマウスを動かすと写真の馬が走り出します。
Super animation – just for the fun of it
Flick animation

同様にマウスを乗せて動かすと気持ちよくアニメーションします。
Flick animation
The streaker – just for fun

同様アニメーション。マウスを左から右へ持っていくと合わせてドアからドアへ人が走り出します。
The streaker – just for fun
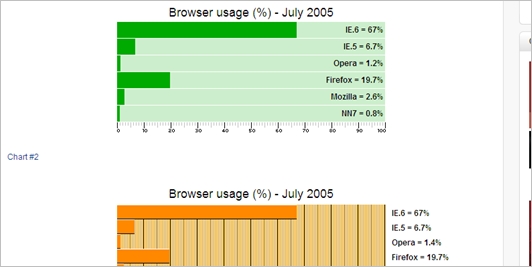
A definition list bar char

cssで作った棒グラフ。綺麗ですね。。
A definition list bar chart
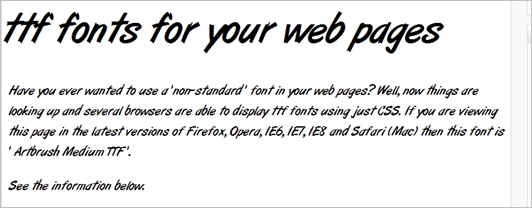
@font-face – true-type fonts

通常表示できないフォントでテキストを表示させるテクニック。以下のようなスタイルで実現していました。
@font-face {
font-family: 'ArtBrush Medium';
src: url('Artbrush.eot');
src: local('ArtBrush Medium'), local('ArtBrush-Medium'), url('Artbrush.ttf') format('truetype');
}
@font-face – true-type fonts
It’s amazing wot CSS can do

cssで作成された迷路ゲーム。凄い・・・隠し扉も作るなど凝っています。
It’s amazing wot CSS can do
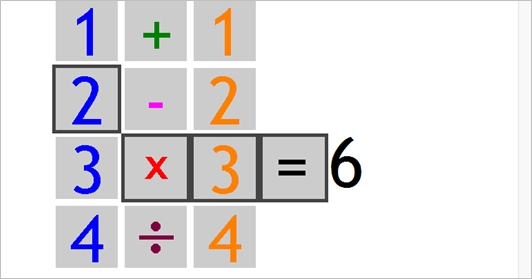
Calculating CSS for kids

子供向けに作ったcssの計算ゲーム。左からマウスオーバーしていきます。動かせば「なるほど」と思って頂けるはず。
Calculating CSS for kids
CSS tic tac toe game

これをcssで作成しているのは驚きです。懐かしの○×ゲーム。クリックで場所を選択すると同時に×で防がれます。勝てる?
CSS tic tac toe game
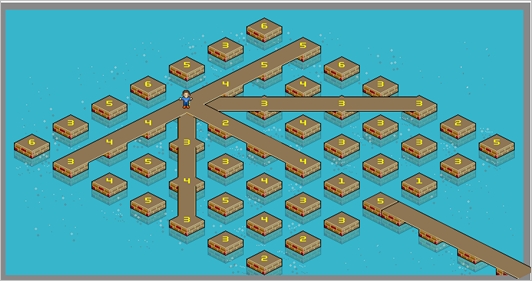
3D – CSS puzzle

以前もご紹介させて頂きましたが、cssの3Dのパズルゲーム。右下の桟橋からスタート。落ちたらアウト。
3D – CSS puzzle
Horizontal sliding menu

スライドメニューっぽくしています。アイデアが面白いなぁと思いました。
Horizontal sliding menu
An unordered list with link images

マウスオーバーで線引きされたコンテンツが出現。実践に応用できそう。
An unordered list with link images
Multi level dropdown/flyout menu – just (X)HTML & CSS

3階層のドロップダウンメニューです。これも使えますね。
Multi level dropdown/flyout menu – just (X)HTML & CSS
以上厳選13テクニックでした。スタイルはリンク先でソースをご覧下さい。使える使えないは人によるでしょうが、こういうのを見るとcssの奥の深さを改めて思い知らされます。
