見たことの無かったjQueryプラグイン
だったので備忘録的に記事にします。
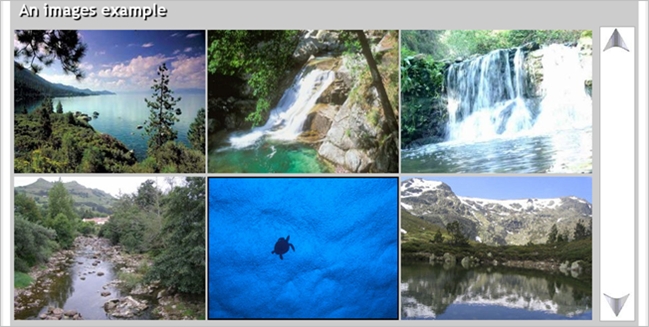
ギャラリータイプのプラグインです。
コンテンツをスライドさせると、画像
がサイドからフェードインしてきます。
シンプルで面白い見せ方ですね。
IE6でも動いてくれました。どこかで使うかもしれないのでメモ。
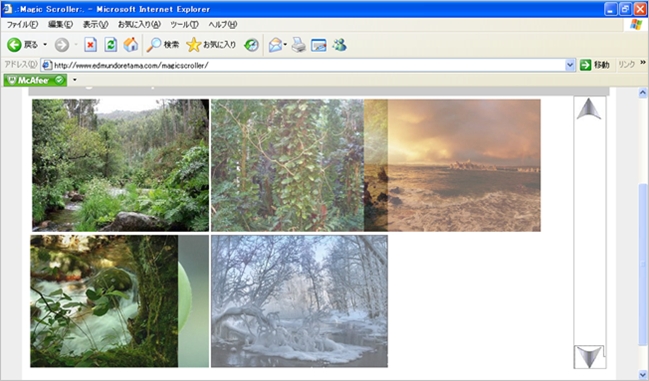
Magic Scroller

基本的にはシンプルなギャラリー系のプラグインです。右の矢印アイコンで縦にスライドします。

横からフェードインで表示。

IE6でもうまいこと動いてくれました。
選択肢の一つとして覚えておくとどこかで役に立つかもしれないです。以下よりDL出来ます。
