CSSのみでOperaやIEのロゴを作成したり、
というのを以前はよく見かけましたが、
インスパイアされたようでTwitterや、
Apple、マクドナルドやナイキなど様々
なロゴをCSSのみで作成、コードを公開
してるサイトがありましたよ・・
実用性は置いておいてちょっと面白かったのでシェア。CSS3でこんな事も出来るんですねー。
尚、閲覧ブラウザはChromeかSafariでお願いします。
ecsspert.com



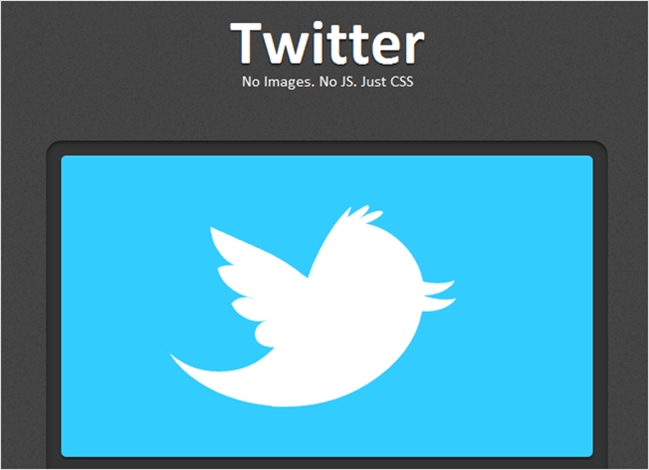
これで画像もJavaScriptも使用せず、CSSのみで書かれたTwitterのロゴです。かなりTwitterですね。



CSS3だけ無効化したらこうなった。
e.g. Apple
Appleです。
リンゴの葉の部分はclip:rect()で切り抜いてるんですね。
.apple9:before {
clip:rect(0 13px 80px 0px);
}
.apple9:after {
clip:rect(14px 100px 76px 76px);
left:-64px;
}その他いろいろ



Windowsとか



ジョブズ



ナイキとか。
まだ数はさほど無いですけど、ちょっと面白いですねw暇なときにでもコード見てみようかな。
以下よりどぞ。
ecsspert.com(via:Chris Coyier)