この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
シンプルで見やすいガントチャート
を描画できるjQueryのプラグイン。
以前見かけてから放置していたので
少し触って見ました。使う機会は
個人的には多くありませんけど、
覚えて置いて損はしないかと。
この手のはよく見かけますけど、今日のプラグインは個人的に使いやすい印象だったのでメモ。
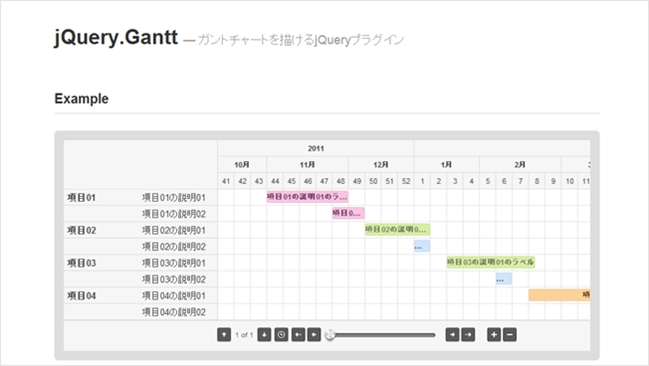
jQuery.Gantt

こういうやつ。
サンプル作ったので宜しければご覧下さい。
Sample
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js'></script> <script src="jquery.fn.gantt.js"></script>
本体とプラグイン。
$(".foo").gantt({
scale: "weeks",
minScale: "weeks",
maxScale: "months",
onItemClick: function(data) {
alert("チャート上をクリック");
},
onAddClick: function(dt, rowId) {
alert("チャート部分以外をクリック");
}
});
セッティングは色々できるのでプラグインのサイトで確認して下さい。チャート詳細もこのセッティングオプションで作ります。
"use strict";$(".gantt").gantt({
source: [{
name: "項目01",
desc: "項目01の説明01",
values: [{
from: "/Date(1320192000000)/",
to: "/Date(1322401600000)/",
label: "項目01の説明01のラベル",
customClass: "ganttRed",
}]
},{
name: " ",
desc: "項目01の説明02",
values: [{
from: "/Date(1322611200000)/",
to: "/Date(1323302400000)/",
label: "項目01の説明02のラベル",
customClass: "ganttRed"
}]
・
・
・
use strictオプションで項目の名前、説明、どこからどこまでをチャートにするか、ラベル、ラベルの色などを決めれば描けます。
時間があればじっくり触って見たいんですけどね・・貧乏暇無し。
デモとダウンロードは以下より。
jQuery.Gantt / on github