この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
シンプルな日付ピッカーを実装する
為のスクリプト・Pikadayのご紹介。
jQueryなどに依存せず、独自で動作
する非依存型スクリプトなので使い
やすいのでは無いかと思います。
シンプルな非依存型のデートピッカーです。ありそうでないような。
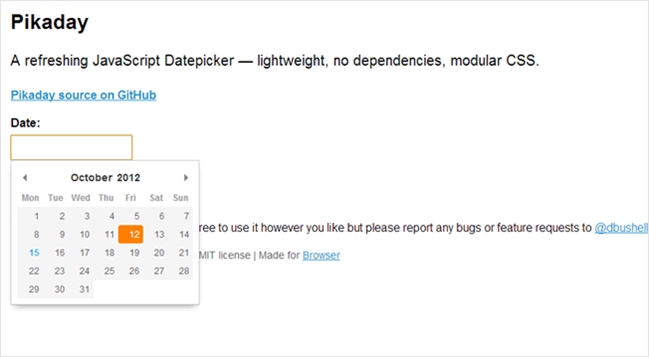
Pikaday

普通のデートピッカーです。他ライブラリを必要としないので手軽に使えそうですね。圧縮版で9KBほど。jQuery依存版も一応あるみたいです。
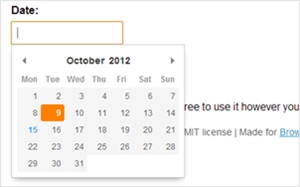
Sample
動作サンプルです。日本語にはまだ直してないです。
コード
<script src="pikaday.js"></script>
<script>
var picker = new Pikaday(
{
field: document.getElementById('foo'),
firstDay: 1,
minDate: new Date('2000-01-01'),
maxDate: new Date('2020-12-31'),
yearRange: [2000,2020]
});
</script>
スクリプトを読み込んで実装したい場所にバインドさせます。あとは年数や日付をセッティングすれば完了。
簡単に使えて素敵です。ライセンスはBSDとMITのデュアルライセンスみたいです。以下よりどうぞ。
Pikaday