この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
使いやすそうなjqueryプラグイン
をまとめました。最低でもIE6,7でも
動いてくれる事を前提にしています。
他サイトでよく見かけるプラグインで、
個人的に実用性のあるプラグインと
思ったものをまとめます。
IE6、7でも動いてくれて、実用性のあるjQueryいろいろ。確認したブラウザはIE6,7とChromeです。他は大抵動くんじゃないかな(適当)。
デモで画像が透過されていないのもありますが、他のjsライブラリでIE6でも透過可能(DD_belatedPNG.jsとか)なのでそこは抜きにして動作する事を条件に挙げています。主観入ってるので参考程度に・・
Horizontal Subnav

マウスオーバーでサブメニューがプルダウンするcssメニューです。サブメニューは横に広がってくれます。
Horizontal Subnav
Simple jQuery tabs

コンテンツをタブで切り替えます。エフェクトは無いけどシンプルで使い勝手良さそう。
Simple jQuery Text Resizer

テキストの大きさを変更できるjQueryです。特に多くの人が利用するポータルサイトみたいなサイトは必須にしておきたいですね。
Simple jQuery Text Resizer
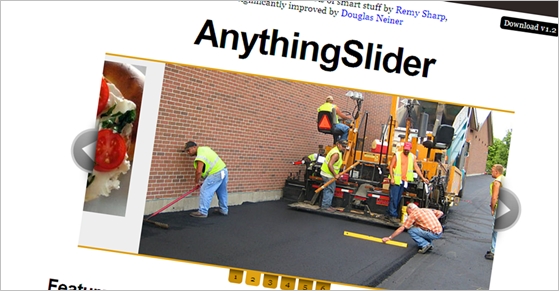
AnythingSlider

コンテンツスライダー。TOPバナーとかでよく使われていますね。両サイドのボタンは透過に対応しないとです。
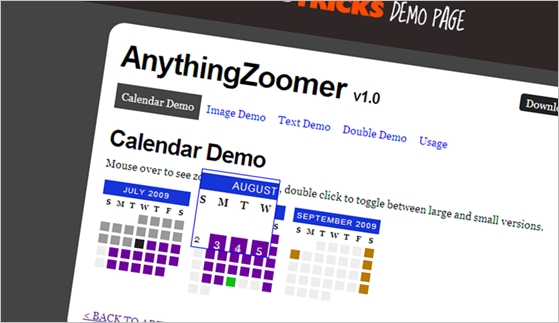
AnythingZoomer

コンテンツを拡大します。テキストでもOK。ECサイトで使えそう。
Before/After Plugin

リフォーム屋さんやネイルサロン等のサイトで付けられていると凄くいいですね。ビフォーアフター用プラグイン。
Simple Tabs

こちらもタブ切り替えプラグイン。フェードエフェクトあります。
Simple Tabs
Creating rounded corners

画像無しで角丸にしてくれます。他にもあったような。。IEがcss3に対応してさえすれば・・・
jQuery Drop Line Menu

オーソドックスなドロップダウンメニュー。ぬるっと降りてきます。
Smart Columns

IEだろうとモニターサイズが何だろうと僕がシエスタしていようとグリッドレイアウトをしっかり守ってくれます。
Smart Columns
droppy

縦に伸びるタイプのcssドロップダウンメニュー。ぬるっと降ります。このブログでも使用中。
Fancy Zoom

むわっと画像をズームします。IEだと若干挙動がおかしいけど動くっちゃ動く。
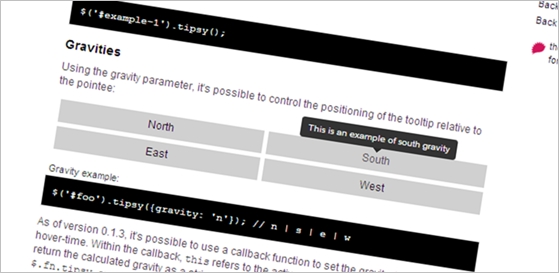
tipsy

シンプルなツールチップです。出る場所を選択できる。マウス追従はしません。
wSlide

スムーズに動くコンテンツスライダーです。縦でも横でも斜めでも。
wSlide
maphilight documentation

マウスオーバー時、複雑な形の画像でもその形に添ってくれます。地図凄い。
maphilight documentation
TextAreaResizer

テキストエリアを広げる事が出来ます。コリスさんがコメント欄で使ってるヤツ。これいいですね。
TextAreaResizer
jQuery UI Tabs

これもシンプルなタブ切り替え。エフェクト無し。個人的には無いほうが好きです。
jQuery UI Tabs
jQuery accordion Plugin

スムーズにパネルをアコーディオン式に開いてくれるプラグイン。
Fading Caption

マウスオーバーでキャプションを表示。エフェクトかっこいいですね。
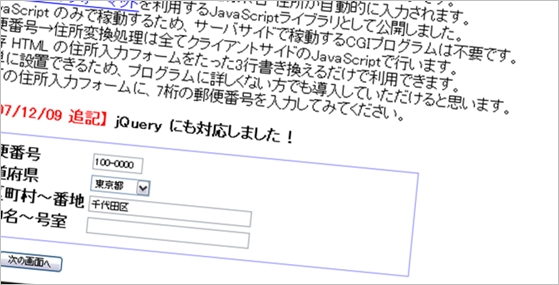
AjaxZip 2.0

郵便番号を入れるだけで自動で入力してくれる素敵ライブラリがjQueryにも対応してくれていますよ。
jQuery.validation.js

リアルタイムタイプのフォームバリデーション。ノリさん作。素敵や。
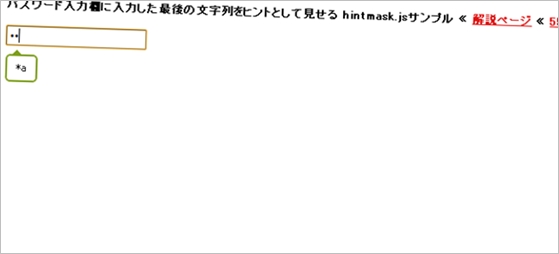
hintmask.js

これ、凄くいいですよ。隠れてしまうパスワード入力欄でツールチップ状に最後の入力文字を見せます。IE6用にcssを対策しないとですが、ちゃんと動いてくれます。
jquery.slidescroll.js

これもノリさん作。本当に素晴らしい!最近では必須になってるっぽい、ページ内スクロールのプラグインです。因みにjQuery非依存もあるので干渉するようなら非依存を試してみては。
jCarousel

スムーズにスライドするカルーセル。ボタンは透過対応する必要有りです。
jQuery Blinds

先日記事書いたやつです。ブラインド式に画像が切り替わるギャラリー。
jQuery Blinds
Contactable

以前記事書きました。サイドからにゅっとコンタクトフォームを出すプラグイン。
Contactable
Sliding Boxes and Captions

エフェクトをかけるjQueryプラグインって記事の中であげたやつ。マウスオーバーでスコッとキャプション表示。
Sliding Boxes and Captions
vTip

マウス追従型のツールチップです。IEだと角の部分の画像にちょっとした対策が必要っぽい。
bxSlider

コンテンツをスライドさせて切り替えます。使う頻度は結構高目かも。
bxSlider
Simple jQuery Spy Effect

リストを自動スライドさせます。最後のはフェードアウト、出現する時はフェードインのエフェクト。新着記事とかに使ってみたい。
以上30個。IE6で動くプラグインは山ほどあるので他も探してみてくださいませ。個人的にjQueryで何がしたいか、って利便性、ユーザビリティをあげたいだけなのでそんな感じのまとめになっています。
