JavaScriptでよく見かける、ホバー
状態のアイテム以外にエフェクトを
かける、みたいなのをCSSで実装する
という内容です。目新しい手法では
無いです。
サンプルはtext-shadowを使います。
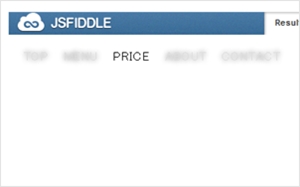
Sample
親要素に:hoverを使って、全体にエフェクトをかけ、子要素の:hoverで元の表示に戻るようにするとホバーしてるアイテム以外にエフェクトがかかったように見えます。
.menu ul li a {/*メニューの基本スタイル*/
color: black;
float: left;
text-decoration: none;
padding: 10px ;
letter-spacing: 1px;
}
.menu:hover li a {/*親要素にホバーで子要素全体にエフェクト*/
text-shadow: 0px 0px 10px #555;
color: #ddd;
}
.menu li a:hover {/*子要素にホバーしてるアイテムだけ基本スタイルに戻す*/
color: black;
text-shadow: 0px 0px 0px #000;
}
.menu li a:active {/*クリックで一瞬テキストを下げる*/
position: relative;
top: 2px;
}
text-shadowでblur効果を作りました。
Sample 02
方法は同じで、エフェクトを透過にした。アニメーションのみwebkitで動作します。
.menu:hover li a {
filter: alpha(opacity=80);
-moz-opacity:0.8;
opacity:0.8;
}
.menu li a:hover {
filter: alpha(opacity=100);
-moz-opacity:1;
opacity:1;
}
Sample 03
シンプルに色を変えるだけでも効果を期待できそうです。
IE6のせいで:hover擬似クラスをa要素以外に使いたくても躊躇していましたが、もうそろそろいいですよね。
暇を見てアイデアを練ってみよう・・