この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
テーブル内で自由に要素を配置できる
スクリプト・REDIPS.dragのご紹介です。
セル内のdiv要素をドラッグドロップで他
のセルに配置しなおしたり、行ごと順番
を変えることも出来ます。クロスブラウザ
で動作します。
テーブル内でセルや行を移動させることが出来ます。jQueryやmootools等のライブラリに依存しないので覚えておいても損は無いかなと思います。
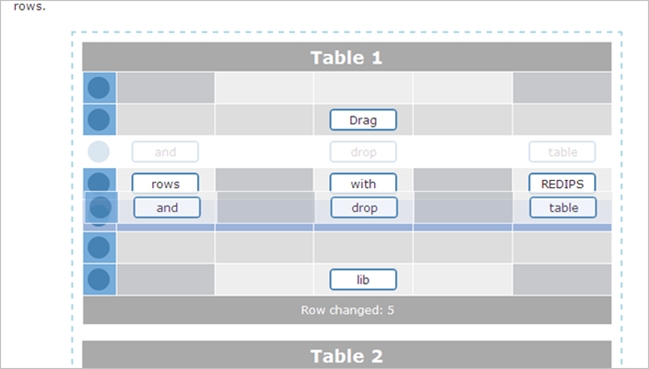
REDIPS.drag

いろいろ動かせます。デモ作ったので動作テストどうぞ。
Sample
| テーブル | |||||
|---|---|---|---|---|---|
|
ドラッグ
|
|||||
|
マウスのみ
|
お寿司のみ
|
悪魔の実
|
|||
|
バルス
|
眠い
|
(´▽`)ノ
|
|||
| (`・ω・´) | |||||
|
セル
|
|||||
| フッタ | |||||
使い方
<script type="text/javascript" src="redips-drag.js"></script> <script type="text/javascript" src="script.js"></script>
ライブラリと設定用のjsファイルを読み込んでマークアップするだけです。
デモのマークアップは以下のような感じ。
<div id="drag"> <table> <colgroup> <col width="30"/> <col width="100"/> <col width="100"/> <col width="100"/> <col width="100"/> <col width="100"/> </colgroup> <tbody> <tr> <th colspan="6" class="mark">テーブル</th> </tr> <tr class="rl"> <td class="rowhandler"><div class="drag row"></div></td> <td class="cd"></td> <td></td> <td><div class="drag blue">ドラッグ</div></td> <td></td> <td class="cd"></td> </tr> <tr class="rd"> <td class="rowhandler"><div class="drag row"></div></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr class="rl"> <td class="rowhandler"><div class="drag row"></div></td> <td><div class="drag blue">マウスのみ</div></td> <td class="cd"></td> <td><div class="drag blue">お寿司のみ</div></td> <td class="cd"></td> <td><div class="drag blue">悪魔の実</div></td> </tr> <tr class="rd"> <td class="rowhandler"><div class="drag row"></div></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr class="rl"> <td class="rowhandler"><div class="drag row"></div></td> <td><div class="drag blue">バルス</div></td> <td class="cd"></td> <td><div class="drag blue">眠い</div></td> <td class="cd"></td> <td><div class="drag blue">(´▽`)ノ</div></td> </tr> <tr class="rd"> <td class="rowhandler"><div class="drag row"></div></td> <td></td> <td>(`・ω・´)</td> <td></td> <td></td> <td></td> </tr> <tr class="rl"> <td class="rowhandler"><div class="drag row"></div></td> <td class="cd"></td> <td></td> <td><div class="drag blue">セル</div></td> <td></td> <td class="cd"></td> </tr> <tr> <td colspan="6" class="mark"><span>フッタ</span></td> </tr> </tbody> </table> </div>
tdの中にdiv class=”drag blue”を作ればそのセルがドラッグ&ドロップで動かせるようになります。
IE6でも動作

IETesterで動作確認しました。見た目にcss3を使ってたりですが、動作には大きく影響してないです。
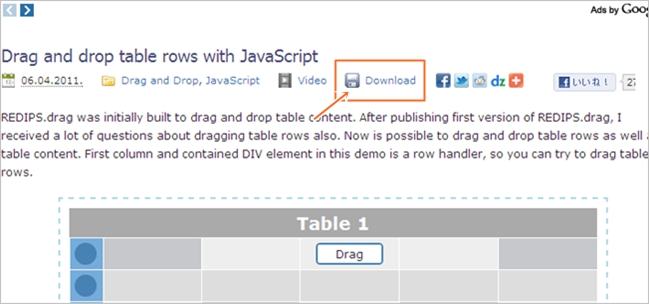
ダウンロード

ダウンロードリンクが凄く分かりにくいですが、上図部分にリンクがあります。
ライセンスはBSDだそうです。サンプルも15個ほど同梱されていますのでチェックしてみては。
※ブクマにjQueryってあるけど冒頭にも書いてるようにjQueryじゃないです