この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
シンプルなCSSフレームワーク・
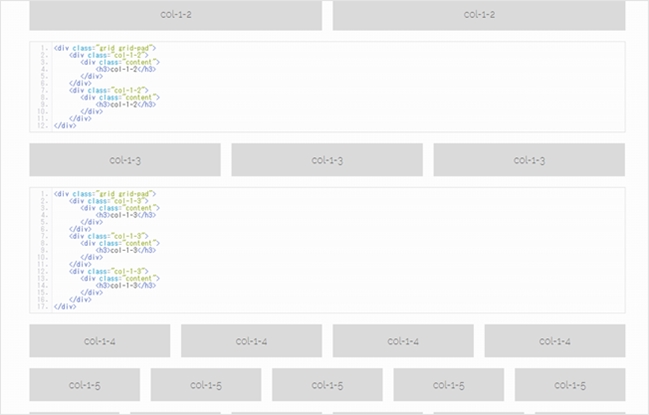
Simple Gridのご紹介。1140px
をベースに、レスポンシブWeb
デザインにも対応できるグリッド
レイアウトなWebサイト向けの
フレームワークです。
軽量なフレームワークのご紹介。クロスブラウザに対応しなければシンプルで軽量にする事は可能ですよね・・
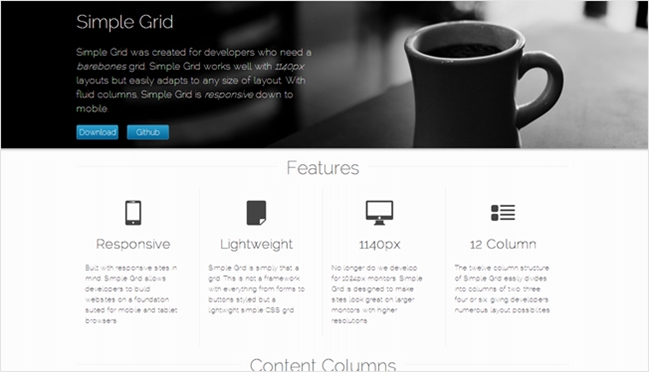
Simple Grid

シンプルなレスポンシブWebデザイン対応のCSSフレームワークです。PCサイトでは1140pxベースのグリッドレイアウトとなります。

グリッドです。
用意されているCSSは1.73kbと極めて軽量です。IE等にも対応させるにはもう少し必要になりますが、タブレットやモバイル端末のみにこのフレームワークを利用するなら最軽量ですみそうですね。スマフォ⇔PCサイト切り替え形式のWebサイトで使えるかも。
この手のは他にもかなり選択肢があるのでお好みで。ちょっと忙しいので今日は簡単に済まさせて頂きます。
Simple Grid